
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Handling Forms
Selenium Webdriver can be used to handle forms on a web page. In HTML terminology, a form element is identified by the tagname called Form. Also, it should have the feature to submit the form, the element used for form submission should have the tagname called input along with attribute type having the value as submit. It must be noted that a form on a web page may contain text boxes, links, checkboxes, radio buttons, and other web elements that would help the user to input details on a web page.
Identification of Forms on Web Page
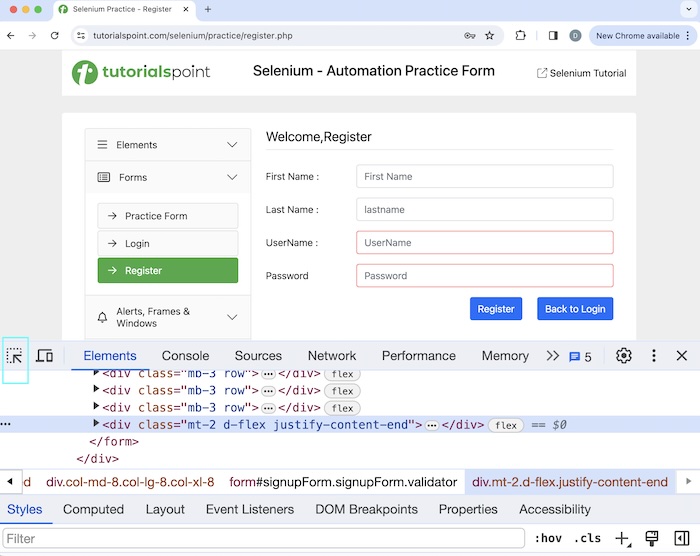
Right click on a page, opened in the Chrome browser. Click on the Inspect button. Post that, the HTML code for the entire page would be visible. For investigating a form element on a page, click on the left upward arrow, available to the top of the HTML code as highlighted below.

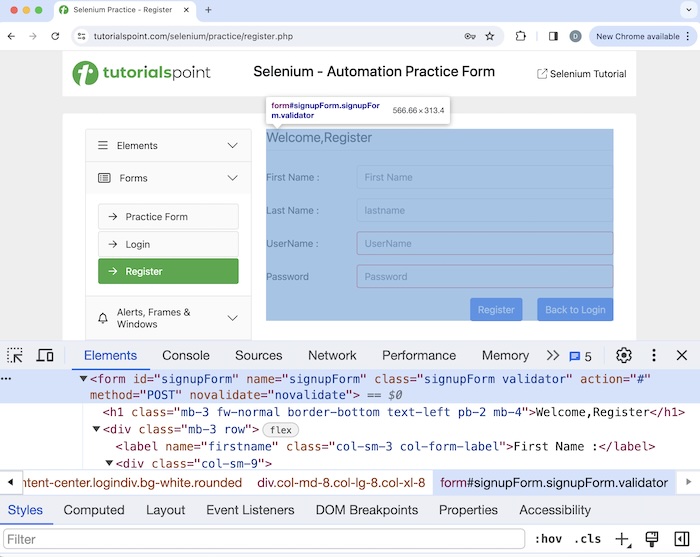
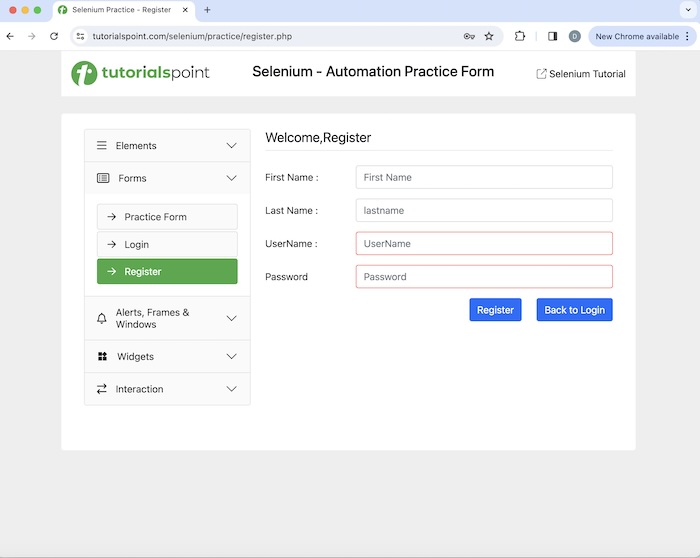
Once, we had clicked and pointed the arrow to any element inside the form (for example, the Register Button), its HTML code was available, reflecting the form tagname.

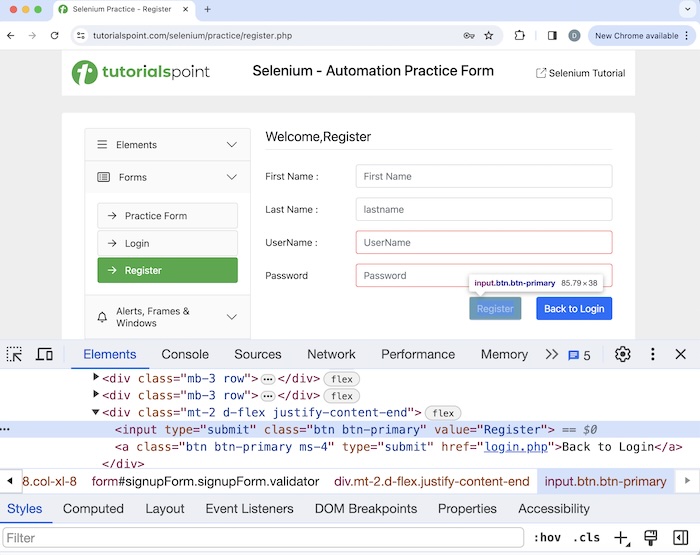
In the above form, we can submit it with details, using the Register button. Once, we had clicked and pointed the arrow to the Register button, its HTML code appeared, reflecting the input tagname, and its type attribute having the value submit.

<input type="submit" class="btn btn-primary" value="Register">
We can submit a form with the help of the methods - submit() and click(). The basic difference between a normal button and submit button is that, a normal button can be interacted only with the click() method but the submit button can be interacted with both click() and submit() method.
Syntax
Syntax with submit method −
WebDriver driver = new ChromeDriver(); // identify input box 1 WebElement inputBx = driver.findElement (By.xpath("<value of xpath>")); inputBx.sendKeys("Selenium"); // submit form WebElement btn = driver.findElement (By.xpath("<value of xpath>")); btn.submit();
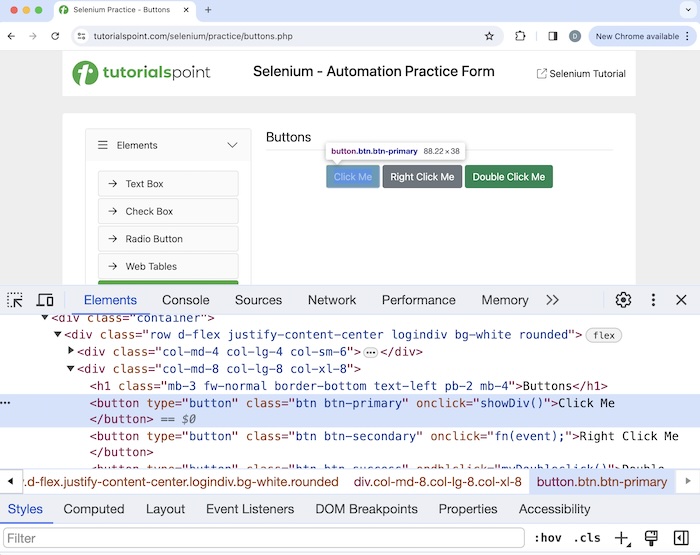
Also, the normal button has the input tagname, and its type attribute should be the value button. In the below page, let us see the HTML code of the Click Me button on a web page.

<button type="button" class="btn btn-primary" onclick="showDiv()">Click Me</button>
Example 1 - Using submit() Method
Let us take an example of the form in the below page, which contains the web elements - label, input box, button, password, and so on.

Syntax
WebDriver driver = new ChromeDriver(); // identify input box 1 WebElement inputBx = driver.findElement (By.xpath("<value of xpath>")); inputBx.sendKeys("Selenium"); // get value entered System.out.println("Value entered in FirstName: " + inputBx.getAttribute("value")); // identify input box 2 WebElement inputBx2 = driver.findElement (By.xpath("<value of xpath>")); inputBx2.sendKeys("Tutorials"); // get value entered System.out.println("Value entered in LastName: " + inputBx2.getAttribute("value")); // identify input box 3 WebElement inputBx3 = driver.findElement (By.xpath("<value of xpath>")); inputBx3.sendKeys("Tutorialspoint"); // identify input box 4 WebElement inputBx4 = driver.findElement (By.xpath("<value of xpath>")); inputBx3.sendKeys("Tutorialspoint"); // submit form WebElement btn = driver.findElement (By.xpath("<value of xpath>")); btn.submit();
Code Implementation
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class FormElements { public static void main(String[] args) { // Initiate the Webdriver WebDriver driver = new ChromeDriver(); // adding implicit wait of 15 secs driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS); // Opening the webpage where we will identify form driver.get("https://www.tutorialspoint.com/selenium/practice/register.php"); // identify input box 1 WebElement inputBx = driver.findElement(By.xpath("//*[@id='firstname']")); inputBx.sendKeys("Selenium"); // get value entered System.out.println("Value entered in FirstName: " + inputBx.getAttribute("value")); // identify input box 2 WebElement inputBx2 = driver.findElement(By.xpath("//*[@id='lastname']")); inputBx2.sendKeys("Tutorials"); // get value entered System.out.println("Value entered in LastName: " + inputBx2.getAttribute("value")); // identify input box 3 WebElement inputBx3 = driver.findElement(By.xpath("//*[@id='username']")); inputBx3.sendKeys("Tutorialspoint"); // get value entered System.out.println("Value entered in UserName: " + inputBx3.getAttribute("value")); // identify input box 4 WebElement inputBx4 = driver.findElement(By.xpath("//*[@id='password']")); inputBx3.sendKeys("Tutorialspoint"); // submit form with submit method WebElement btn = driver.findElement(By.xpath("//*[@id='signupForm']/div[5]/input")); btn.submit(); // Close browser driver.quit(); } }
Output
Value entered in FirstName: Selenium Value entered in LastName: Tutorials Value entered in UserName: Tutorialspoint Process finished with exit code 0
In the above example, we had filled the form having the input boxes then obtained the value entered (except the password field) with the message in the console - Value entered in FirstName: Selenium, Value entered in LastName: Tutorials, and Value entered in UserName: Tutorialspoint.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Example 2 - Using click() Method
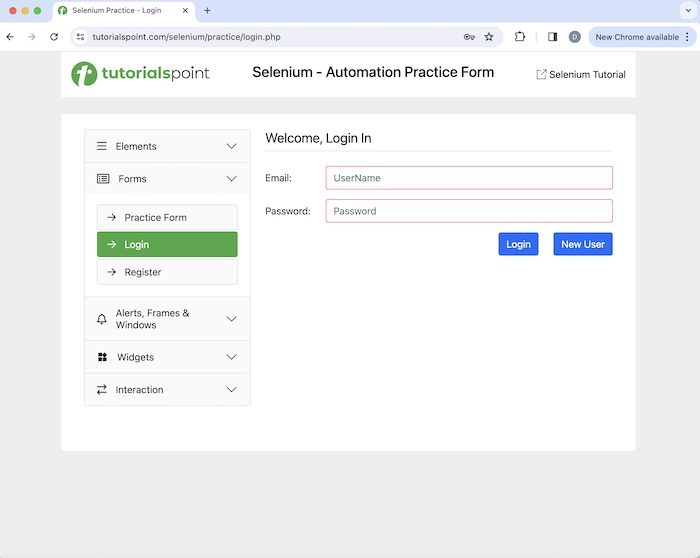
Let us take another example of the form in the below page, which contains the web elements like the label, input box, button, password, and so on.

Syntax
Syntax with click() method −
WebDriver driver = new ChromeDriver(); // identify input box 1 WebElement inputBx = driver.findElement(By.xpath("<value of xpath>")); inputBx.sendKeys("Selenium"); // get value entered System.out.println("Value entered in FirstName: " + inputBx.getAttribute("value")); // identify input box 2 WebElement inputBx2 = driver.findElement(By.xpath("<value of xpath>")); inputBx2.sendKeys("Selenium"); // submit form WebElement btn = driver.findElement(By.xpath("<value of xpath>")); btn.click();
Code Implementation
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import java.util.concurrent.TimeUnit; public class FormElement { public static void main(String[] args) { // Initiate the Webdriver WebDriver driver = new ChromeDriver(); // adding implicit wait of 15 secs driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS); // Opening the webpage where we will identify form driver.get("https://www.tutorialspoint.com/selenium/practice/login.php"); // identify input box 1 WebElement inputBx = driver.findElement(By.xpath("//*[@id='email']")); inputBx.sendKeys("Selenium"); // get value entered System.out.println("Value entered in Email: " + inputBx.getAttribute("value")); // identify input box 2 WebElement inputBx2 = driver.findElement(By.xpath("//*[@id='password']")); inputBx2.sendKeys("Tutorials"); // submit form with click() method WebElement btn = driver.findElement(By.xpath("//*[@id='signInForm']/div[3]/input")); btn.click(); // Closing browser driver.quit(); } }
Output
Value entered in Email: Selenium
In the above example, we had filled out the form having the input boxes then obtained the value entered (except the password field) with the message in the console - Value entered in Email: Selenium.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium WebDriver Handling Forms. Weve started with describing identification of forms on a web page, and walked through examples on how to handle forms with Selenium Webdriver. This equips you with in-depth knowledge of the Selenium WebDriver Handling Forms. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.