
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Capture Screenshots
Selenium Webdriver can be used to capture screenshots of a web page while running the automated steps. The screenshots are captured with the help of the TakeScreenshot method.
This method gives the instruction to the Selenium Webdriver to capture the screenshot. To capture the screenshot in a desired location, we would need to use the getScreenshotAs() method.
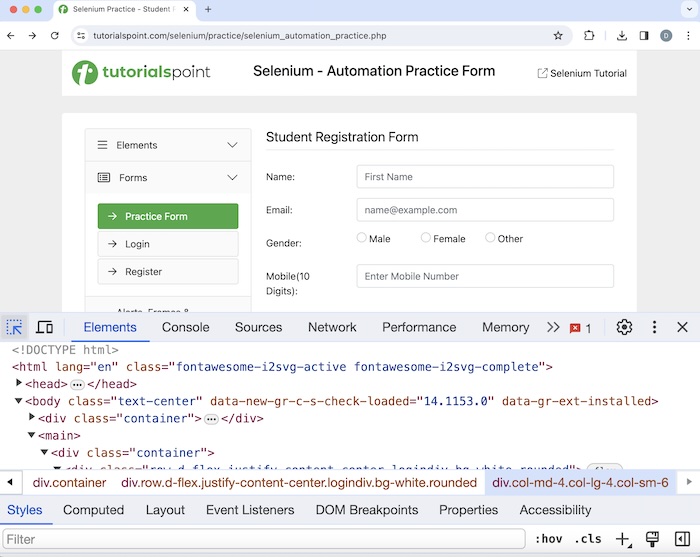
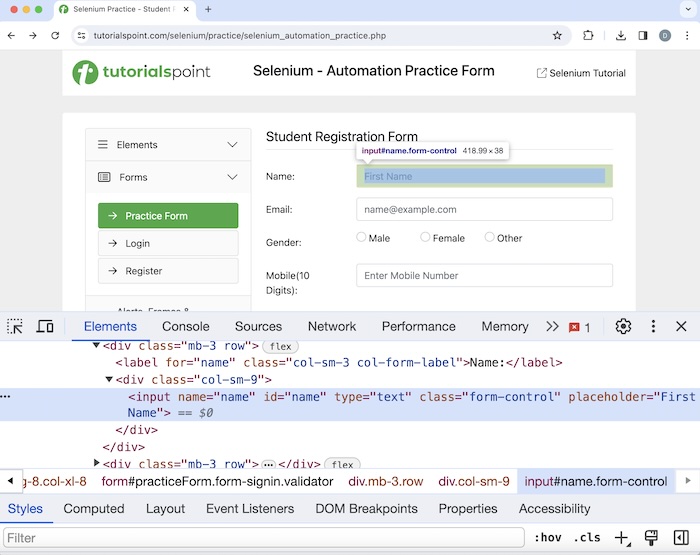
Element Identify on Web Page
Right click on the webpage, and then click on the Inspect button in the Chrome browser. Then, the corresponding HTML code for the complete page would be available. For investigating an edit box on a page, click on the left upward arrow, available to the top of the visible HTML code.

Once we had clicked and pointed the arrow to the edit box(highlighted in the below image), its HTML code appeared, reflecting the input tagname.

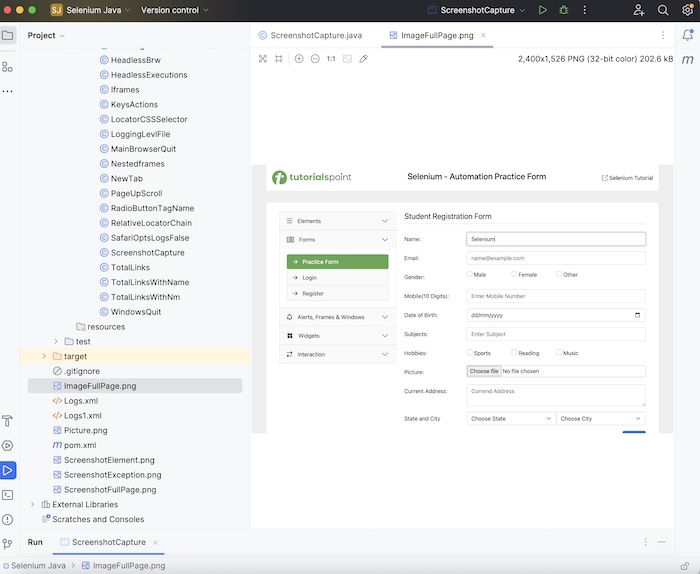
Example 1 - Take Screenshot of Complete Page
Let us take an example of the above page, where we would first enter some text in the input box with the help of the sendKeys() method and then take the screenshot of the entire web page.
package org.example;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.File;
import java.io.IOException;
import java.util.concurrent.TimeUnit;
public class ScreenshotCapture {
public static void main(String[] args) throws InterruptedException, IOException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will identify an element
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Identify the input box with xpath locator
WebElement e = driver.findElement(By.xpath("//*[@id='name']"));
// enter text in input box
e.sendKeys("Selenium");
// Get the value entered
String text = e.getAttribute("value");
System.out.println("Entered text is: " + text);
// take full screenshot and store in project location
File scrFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(scrFile, new File("./ImageFullPage.png"));
// Closing browser
driver.quit();
}
}
Dependencies added in pom.xml file −
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.12.0</version>
</dependency>
</dependencies>
</project>
A screenshot with the filename ImageFullPage.png got captured in the project directory. On clicking it, we would get the captured screenshot of the entire web page.

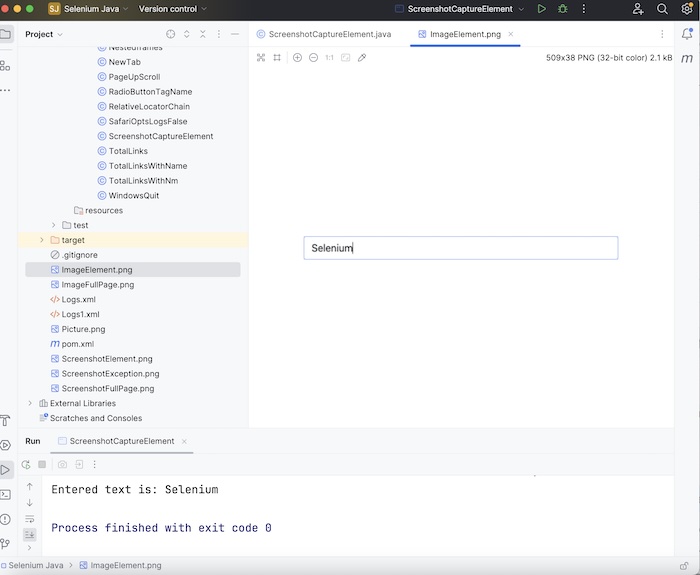
Example 2 - Take Screenshot of Single Element
Let us take the same example as discussed above, where we would first enter some text in the edit box and then take the screenshot of that element only. This can be done using the getScreenShotAs() method.
package org.example;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.File;
import java.io.IOException;
import java.util.concurrent.TimeUnit;
public class ScreenshotCaptureElement {
public static void main(String[] args) throws InterruptedException, IOException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will identify an element
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// Identify the input box with xpath locator
WebElement e = driver.findElement
(By.xpath("//*[@id='name']"));
// enter text in input box
e.sendKeys("Selenium");
// Get the value entered
String text = e.getAttribute("value");
System.out.println("Entered text is: " + text);
// take screenshot of input box and store in project location
File scrFile = e.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(scrFile, new File("./ImageElement.png"));
// Closing browser
driver.quit();
}
}
A screenshot with the filename ImageElement.png got captured in the project directory. On clicking it, we would get the captured screenshot of only the input box where we entered the text Selenium.

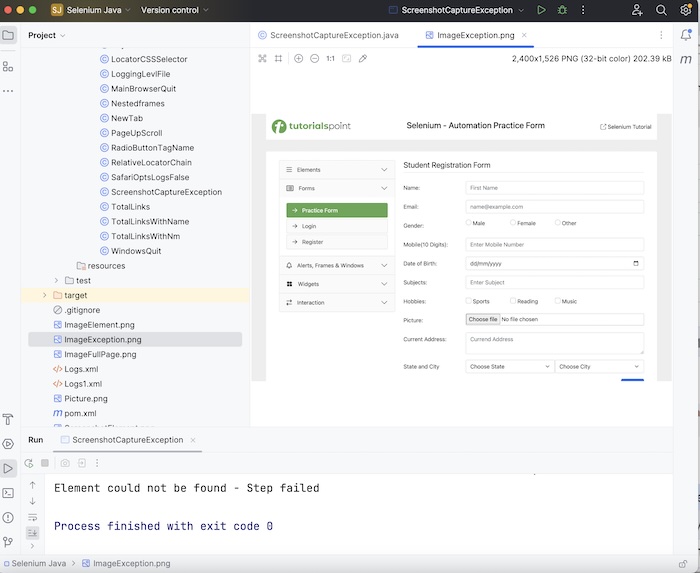
Example 3 - Take Screenshot on Exception
Let us take the same example as discussed above, where we would try to enter some text in the input box and then take the screenshot of that step only if there is a failure in that step. This can be done using the getScreenShotAs() method added to the catch block(usually used for exception handling).
package org.example;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.File;
import java.io.IOException;
import java.util.concurrent.TimeUnit;
public class ScreenshotCaptureException {
public static void main(String[] args) throws InterruptedException, IOException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Opening the webpage where we will identify an element
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
try {
// Identify the input box with xpath locator
WebElement e = driver.findElement(By.xpath("//*[@id='names']"));
// enter text in input box
e.sendKeys("Selenium");
System.out.println("Step successfully executed");
}
catch(Exception e) {
// take screenshot on failure and store in project location
File scrFile
= ((TakesScreenshot) driver).
getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(scrFile, new File("./ImageException.png"));
System.out.println("Element could not be found - Step failed");
}
// Closing browser
driver.quit();
}
}
Output
Element could not be found - Step failed Process finished with exit code 0
In the above example, our test launched a web page and tried to interact with an element. After the element could not be identified, the flow of execution moved to the catch block where we got the message in the console - Element could not be found - Step failed.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Also, the screenshot with the file name ImageException.png got captured in the project directory. On clicking it, we would get the captured screenshot of the failed test step(which means, Selenium did not get entered in the input box).

Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Capture Screenshots. Weve started with describing element identity on a web page, and walked through examples of how to capture screenshots with Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Capture Screenshots. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.