
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Headless Execution
Selenium Webdriver can be used for headless execution of tests on any browser. A headless execution is the one in which the test execution takes place without the browser being visible.
What is Headless Execution?
Headless execution is preferred now, since execution of test cases are faster there as the web pages are not rendered during this process. Also, system resources are less required while executing tests in headless mode. Headless execution is mostly preferred while we are running tests to scrape data from a web application.
Also, in case we are triggering a parallel execution involving multiple browsers, resource utilization is limited if we are doing a headless execution.
However, we would not be able to perform live debugging of the tests and reporting an issue to the developers on the failure tests using the headless mode of execution.
Example 1
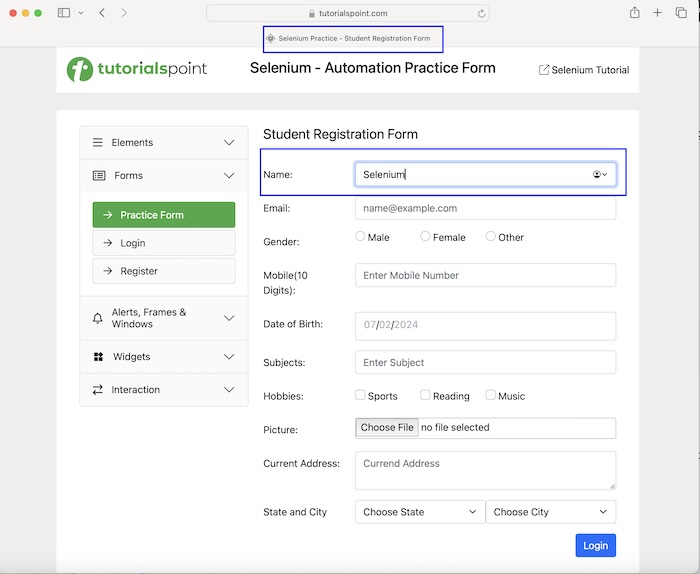
Let us take an example of the page below, where we would launch an application with a URL in a headless mode in the Chrome browser with the Selenium version above 4. The headless execution can be implemented using the ChromeOptions class in Selenium Webdriver.
Then, obtain its page title: Selenium Practice - Student Registration Form. Next we would enter the text Selenium in the input box beside the Name label.

Then, we would click on the Login button, after which we would be navigated to another page having a browser title as Selenium Practice - Login.

Code Implementation
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.chrome.ChromeOptions;
public class Headless {
public static void main(String[] args) throws InterruptedException {
// setting Chrome options to browser in headless mode
ChromeOptions opt = new ChromeOptions();
opt.addArguments("--headless=new");
// Initiate the Webdriver
WebDriver driver = new ChromeDriver(opt);
// adding implicit wait of 20 secs
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// getting page title
System.out.println("Getting the page title: " + driver.getTitle());
// identify edit box then enter text
WebElement e = driver.findElement(By.xpath("//*[@id='name']"));
e.sendKeys("Selenium");
// get test entered
System.out.println("Value entered: " + e.getAttribute("value"));
// perform click
WebElement b = driver.findElement(By.xpath("//*[@id='collapseTwo']/div/ul/li[2]/a"));
b.click();
// getting page title after click
System.out.println("Getting the current title after click: " + driver.getTitle());
// Quitting browser
driver.quit();
}
}
Dependencies added in pom.xml file −
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
</dependencies>
</project>
Output
Getting the page title: Selenium Practice - Student Registration Form Value entered: Selenium Getting the current title after click: Selenium Practice - Login Process finished with exit code 0
In the above example, we had launched a URL in headless mode on a browser and obtained the browser page title with the message in the console - Getting the page title: Selenium Practice - Student Registration Form. Then, we entered the text Selenium in an input box and retrieved the value entered with the message in the console - Value entered: Selenium. After that, we clicked on the Login link and got the current page title after navigation to the next page with the message in console: Getting the current title after click: Selenium - Selenium Practice - Login.
Example 2
Let us take an example of the page below, where we would launch an application with open a URL in headless mode in the Chrome browser, and obtain its page title - Selenium Practice - Date Picker This will be done by using the ChromeOptions class. Then pass the value --headless=new to the addArguments method.

Code Implementation
package org.example;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.chrome.ChromeOptions;
public class HeadlessBrow {
public static void main(String[] args) throws InterruptedException {
// setting Chrome options to browser in headless mode
ChromeOptions opt = new ChromeOptions();
opt.addArguments("--headless=new");
// Initiate the Webdriver
WebDriver driver = new ChromeDriver(opt);
// adding implicit wait of 20 secs
driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/date-picker.php");
// getting page title
System.out.println("Getting the page title: " + driver.getTitle());
// Quitting browser
driver.quit();
}
}
Output
Getting the page title: Selenium Practice - Date Picker
In the above example, we had launched a URL in headless mode on a browser and obtained the browser page title with the message in the console - Getting the page title: Selenium Practice - Date Picker.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Headless Execution. Weve started with describing what is headless execution, and walked through examples of how to handle headless execution with Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Headless Execution. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.