
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Color Support
Selenium Webdriver can be used to detect the color of a web element on a web page using the Color class. Also, to detect the features like the color, background-color, and border we would use the getCssValue() method.
To get the color, background-color, border-color and color of an element, we would need to pass them as a parameter to the getCssValue() method. It would return the value in rgba format. We would take the help of the Color class to convert rgba value to Hex.
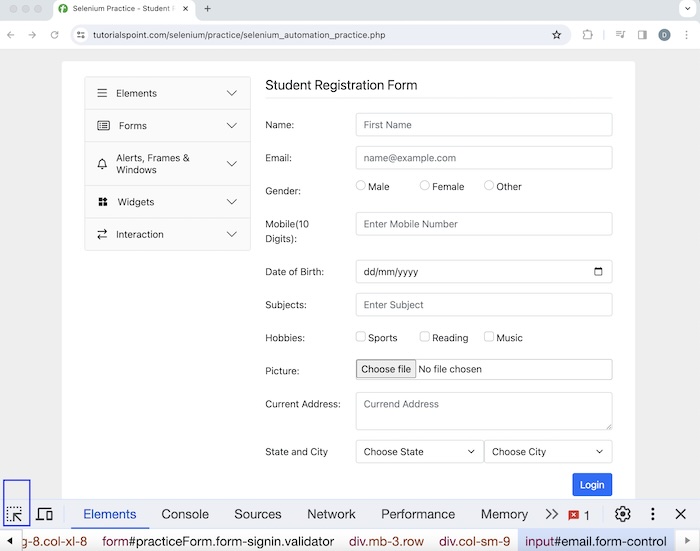
Identify Element on a Web Page
Launch the Chrome browser, and open an application on that browser. Right click on the web page then click on the Inspect button. After which, the entire HTML code for the page would be available. To identify an element on a page, click on the left upward arrow, available to the top of the HTML code as highlighted below.

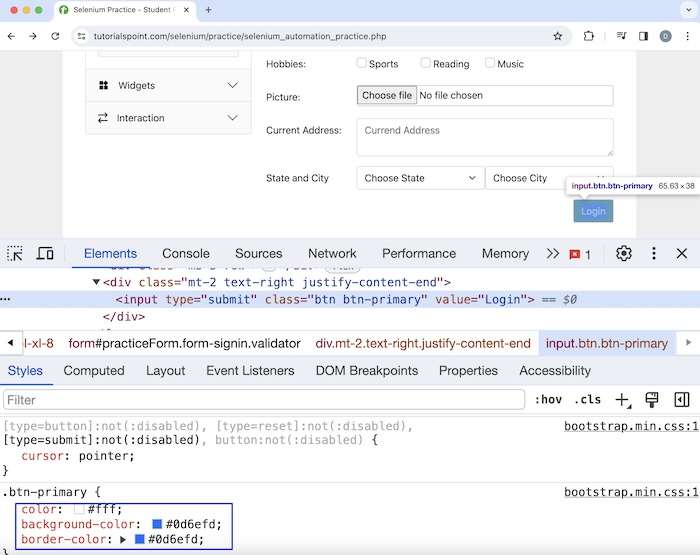
Once, we had clicked and pointed the arrow to the element (highlighted element) its HTML code would appear. Along with that, the color, and background-color information would be available within the Styles tab.

Identify Background & Color of an Element
Let us take an example of the button Login appearing on the above page. In the Style tab, we found its color value as #fff, background-color as #0d6efd and border-color as #0d6efd. Let us get the background color, and color of that element using the getCssValue() method.
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.Color;
import java.util.concurrent.TimeUnit;
public class ColorSupports {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launching a browser and open a URL
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// identify the element
WebElement l = driver.findElement(By.xpath("//*[@id='practiceForm']/div[11]/input"));
// get element color in rgba format
String s = l.getCssValue("color");
System.out.println("rgba code for color: " + s);
// convert rgba to hex using Color class
String c = Color.fromString(s).asHex();
System.out.println("Hex format for Element Color is: " + c);
// get element background color in rgba format
String b = l.getCssValue("background-color");
System.out.println("rgba code for background-color: " + b);
// convert rgba to hex using Color class
String g = Color.fromString(b).asHex();
System.out.println("Hex format Element Background-Color is: " + g);
// Closing browser
driver.quit();
}
}
Output
rgba code for color: rgba(255, 255, 255, 1) Hex format for Element Color is: #ffffff rgba code for background-color: rgba(13, 110, 253, 1) Hex format Element Background-Color is: #0d6efd Process finished with exit code 0
In the above example, we captured the color of the button in rgba format and received the message in the console - rgba code for color: rgba(255, 255, 255, 1). Then converted the color in rgba format to Hex format and obtained the message in the console - Hex format for Element Color is: #ffffff.
Next we captured the background color of the same button in rgba format and received the message in the console - rgba code for background-color: rgba(13, 110, 253, 1). Then converted the background color in rgba format to Hex format and obtained the message in the console - Hex format Element Background-Color is: #0d6efd.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Identify Border Color of an Element
Let us take another example of the same Login button discussed previously, and get the border color using the getCssValue() method.
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.Color;
import java.util.concurrent.TimeUnit;
public class BorderColorSupports {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// launching a browser and open a URL
driver.get("https://www.tutorialspoint.com/selenium/practice/selenium_automation_practice.php");
// identify the element
WebElement l = driver.findElement(By.xpath("//*[@id='practiceForm']/div[11]/input"));
// get element border color in rgba format
String s = l.getCssValue("border-color");
System.out.println("rgba code for border color: " + s);
// convert rgba to hex using Color class
String g = Color.fromString(s).asHex();
System.out.println("Hex format for element Border-Color is: " + g);
// Closing browser
driver.quit();
}
}
Dependencies added in pom.xml file −
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
</dependencies>
</project>
Output
rgba code for border color: rgb(13, 110, 253) Hex format for element Border-Color is: #0d6efd
In the above example, we captured the border color of the button in rgba format and received the message in the console - rgba code for color: rgba(13, 110, 253). Then converted the color in rgba format to Hex format and obtained the message in the console - Hex format for element Border-Color is: #0d6efd.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Color Support. Weve started with describing identify elements on a web page, and walked through examples on how to identify border color, background color, and color of elements with Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Color Support. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.