
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium Webdriver - Dynamic Web Tables
Selenium Webdriver can be used to handle dynamic web tables (tables having unequal number of rows and columns). Every table is identified by the tagname table in HTML. Also, each row in a table has the tagname as tr and the column will have a tagname as td. The column headers are identified by the th tagname.
Identify Dynamic Web Tables on a Web Page
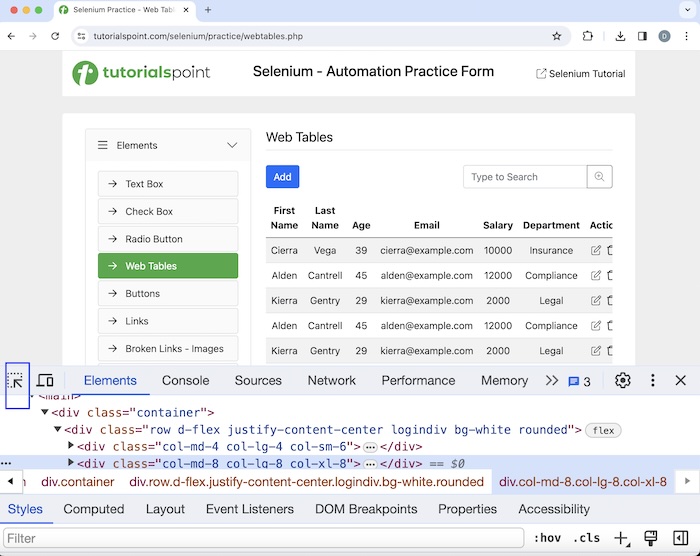
Right click on the web page opened in a browser, say Chrome, and click on the Inspect button. This will display the complete HTML code for the whole page. To investigate a web table on the below page, click on the left upward arrow as highlighted below.

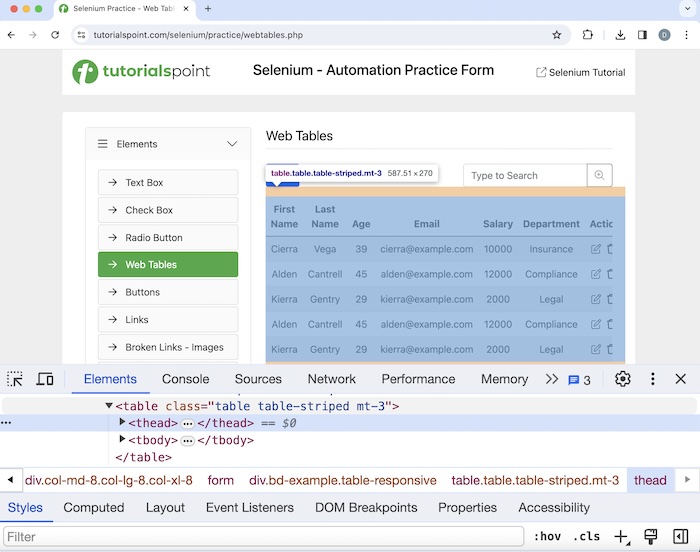
Once we had clicked and pointed the arrow to the table (highlighted in the below image), its HTML code would be available, reflecting both the table tagname along with along with tr, td, and th tag names for table rows, columns, and headers respectively.

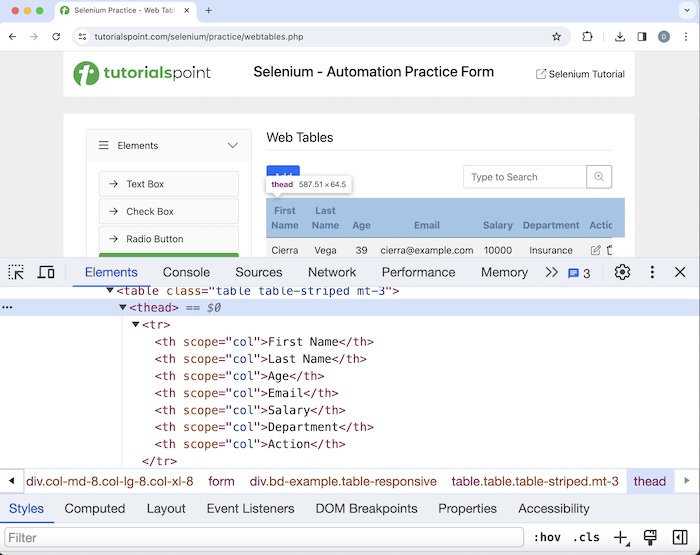
The th tag names under the thead tag are for the column headers in the tables.
<thead>
<tr>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Age</th>
<th scope="col">Email</th>
<th scope="col">Salary</th>
<th scope="col">Department</th>
<th scope="col">Action</th>
</tr>
</thead>

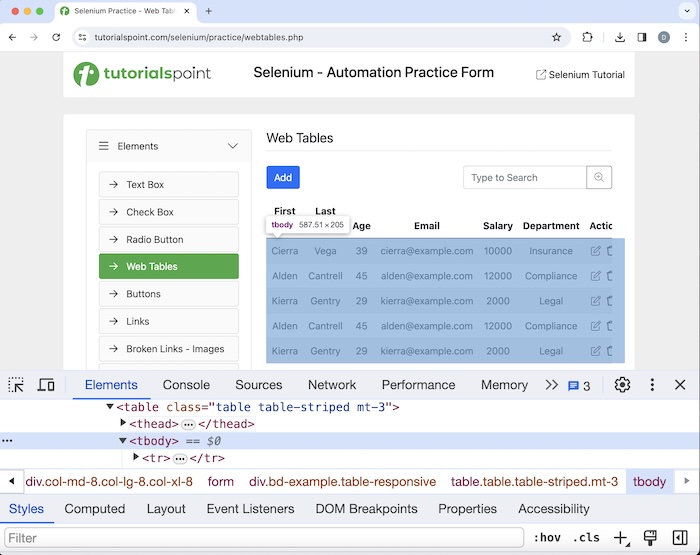
The td tag names under the tbody tag are for the cell values in the tables.

Example 1
Let us take an example of the above table, where we would get all the cell values of the table having the tagname as td using the locator xpath for that table.
Syntax
Webdriver driver = new ChromeDriver();
// Locate the table element
WebElement table1 = driver.findElement(By.xpath("value of xpath"));
// Find all rows in the table then store in list
List<WebElement> r = table1.findElements(By.xpath(".//tr"));
// Looping through rows and get cell values
for (WebElement rw : r) {
List<WebElement> cell = rw.findElements(By.xpath(".//td"));
for (WebElement c : cell) {
String value = c.getText();
}
}
Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class HandlingWebTable {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Open the webpage to identify table
driver.get("https://www.tutorialspoint.com/selenium/practice/webtables.php");
// Locate the table element
WebElement table1 = driver.findElement
(By.xpath("/html/body/main/div/div/div[2]/form/div[2]/table"));
// Find all rows in the table
List<WebElement> r = table1.findElements(By.xpath(".//tr"));
// Looping through rows and get cell values
for (WebElement rw : r) {
List<WebElement> cell = rw.findElements(By.xpath(".//td"));
for (WebElement c : cell) {
String value = c.getText();
System.out.println("Cells values: " + value);
}
}
// Closing browser
driver.quit();
}
}
Output
Cells values: Cierra Cells values: Vega Cells values: 39 Cells values: cierra@example.com Cells values: 10000 Cells values: Insurance Cells values: Cells values: Alden Cells values: Cantrell Cells values: 45 Cells values: alden@example.com Cells values: 12000 Cells values: Compliance Cells values: Cells values: Kierra Cells values: Gentry Cells values: 29 Cells values: kierra@example.com Cells values: 2000 Cells values: Legal Cells values: Cells values: Alden Cells values: Cantrell Cells values: 45 Cells values: alden@example.com Cells values: 12000 Cells values: Compliance Cells values: Cells values: Kierra Cells values: Gentry Cells values: 29 Cells values: kierra@example.com Cells values: 2000 Cells values: Legal Cells values: Process finished with exit code 0
In the above example, we had captured all the cell values in the table.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Example 2
Let us take an example of the same table, where we would get all the cell headers of the table having the tagname as th using the locator xpath for that table.
Syntax
Syntax to get all the cell headers from a table.
Webdriver driver = new ChromeDriver();
WebElement table1 = driver.findElement(By.xpath("value of xpath"));
List<WebElement> r = table1.findElements(By.xpath(".//tr"));
// Looping through rows and get cell values
for (WebElement rw : r) {
List<WebElement> cell = rw.findElements(By.xpath(".//th"));
for (WebElement c : cell) {
String value = c.getText();
}
}
Code Implementation
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.List;
import java.util.concurrent.TimeUnit;
public class HandlingWebTable {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 15 secs
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
// Open the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/webtables.php");
// Locate the table element
WebElement table1 = driver..findElement
(By.xpath ("/html/body/main/div/div/div[2]/form/div[2]/table"));
// Find all rows in the table
List<WebElement> r = table1.findElements(By.xpath(".//tr"));
// Looping through rows and get headers
for (WebElement rw : r) {
List<WebElement> cell = rw.findElements(By.xpath(".//th"));
for (WebElement c : cell) {
String value = c.getText();
System.out.println("Table headers: " + value);
}
}
// Closing browser
driver.quit();
}
}
Output
Table headers: First Name Table headers: Last Name Table headers: Age Table headers: Email Table headers: Salary Table headers: Department Table headers: Action Process finished with exit code 0
In the above example, we had captured all the table headers in the table.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Dynamic Web Tables. Weve started with describing identification of dynamic webtables in HTML, and examples to illustrate how to handle dynamic web tables in Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Dynamic Web Tables. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.