
- Selenium - Home
- Selenium - Overview
- Selenium - Components
- Selenium - Automation Testing
- Selenium - Environment Setup
- Selenium - Remote Control
- Selenium - IDE Introduction
- Selenium - Features
- Selenium - Limitations
- Selenium - Installation
- Selenium - Creating Tests
- Selenium - Creating Script
- Selenium - Control Flow
- Selenium - Store Variables
- Selenium - Alerts & Popups
- Selenium - Selenese Commands
- Selenium - Actions Commands
- Selenium - Accessors Commands
- Selenium - Assertions Commands
- Selenium - Assert/Verify Methods
- Selenium - Locating Strategies
- Selenium - Script Debugging
- Selenium - Verification Points
- Selenium - Pattern Matching
- Selenium - JSON Data File
- Selenium - Browser Execution
- Selenium - User Extensions
- Selenium - Code Export
- Selenium - Emitting Code
- Selenium - JavaScript Functions
- Selenium - Plugins
- Selenium WebDriver Tutorial
- Selenium - Introduction
- Selenium WebDriver vs RC
- Selenium - Installation
- Selenium - First Test Script
- Selenium - Driver Sessions
- Selenium - Browser Options
- Selenium - Chrome Options
- Selenium - Edge Options
- Selenium - Firefox Options
- Selenium - Safari Options
- Selenium - Double Click
- Selenium - Right Click
- HTML Report in Python
- Handling Edit Boxes
- Selenium - Single Elements
- Selenium - Multiple Elements
- Selenium Web Elements
- Selenium - File Upload
- Selenium - Locator Strategies
- Selenium - Relative Locators
- Selenium - Finders
- Selenium - Find All Links
- Selenium - User Interactions
- Selenium - WebElement Commands
- Selenium - Browser Interactions
- Selenium - Browser Commands
- Selenium - Browser Navigation
- Selenium - Alerts & Popups
- Selenium - Handling Forms
- Selenium - Windows and Tabs
- Selenium - Handling Links
- Selenium - Input Boxes
- Selenium - Radio Button
- Selenium - Checkboxes
- Selenium - Dropdown Box
- Selenium - Handling IFrames
- Selenium - Handling Cookies
- Selenium - Date Time Picker
- Selenium - Dynamic Web Tables
- Selenium - Actions Class
- Selenium - Action Class
- Selenium - Keyboard Events
- Selenium - Key Up/Down
- Selenium - Copy and Paste
- Selenium - Handle Special Keys
- Selenium - Mouse Events
- Selenium - Drag and Drop
- Selenium - Pen Events
- Selenium - Scroll Operations
- Selenium - Waiting Strategies
- Selenium - Explicit/Implicit Wait
- Selenium - Support Features
- Selenium - Multi Select
- Selenium - Wait Support
- Selenium - Select Support
- Selenium - Color Support
- Selenium - ThreadGuard
- Selenium - Errors & Logging
- Selenium - Exception Handling
- Selenium - Miscellaneous
- Selenium - Handling Ajax Calls
- Selenium - JSON Data File
- Selenium - CSV Data File
- Selenium - Excel Data File
- Selenium - Cross Browser Testing
- Selenium - Multi Browser Testing
- Selenium - Multi Windows Testing
- Selenium - JavaScript Executor
- Selenium - Headless Execution
- Selenium - Capture Screenshots
- Selenium - Capture Videos
- Selenium - Page Object Model
- Selenium - Page Factory
- Selenium - Record & Playback
- Selenium - Frameworks
- Selenium - Browsing Context
- Selenium - DevTools
- Selenium Grid Tutorial
- Selenium - Overview
- Selenium - Architecture
- Selenium - Components
- Selenium - Configuration
- Selenium - Create Test Script
- Selenium - Test Execution
- Selenium - Endpoints
- Selenium - Customizing a Node
- Selenium Reporting Tools
- Selenium - Reporting Tools
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & Other Technologies
- Selenium - Java Tutorial
- Selenium - Python Tutorial
- Selenium - C# Tutorial
- Selenium - Javascript Tutorial
- Selenium - Kotlin Tutorial
- Selenium - Ruby Tutorial
- Selenium - Maven & Jenkins
- Selenium - LogExpert Logging
- Selenium - Log4j Logging
- Selenium - Robot Framework
- Selenium - Github Tutorial
- Selenium - IntelliJ
- Selenium - XPath
- Selenium Miscellaneous Concepts
- Selenium - IE Driver
- Selenium - Automation Frameworks
- Selenium - Keyword Driven Framework
- Selenium - Data Driven Framework
- Selenium - Hybrid Driven Framework
- Selenium - SSL Certificate Error
- Selenium - Alternatives
Selenium WebDriver - Key Up/Down
Selenium Webdriver can be used to perform Key Up and Key Down operations with help of the Actions Class. The methods keyUp() and keyDown() are used to perform Key Up and Key Down operations.
The copy and paste operations can be performed by using the Keys class in Selenium. The keys used to copy and paste can be done using the Ctrl + C and Ctrl + V respectively. These keys to be pressed are sent as parameters to the sendKeys() method.
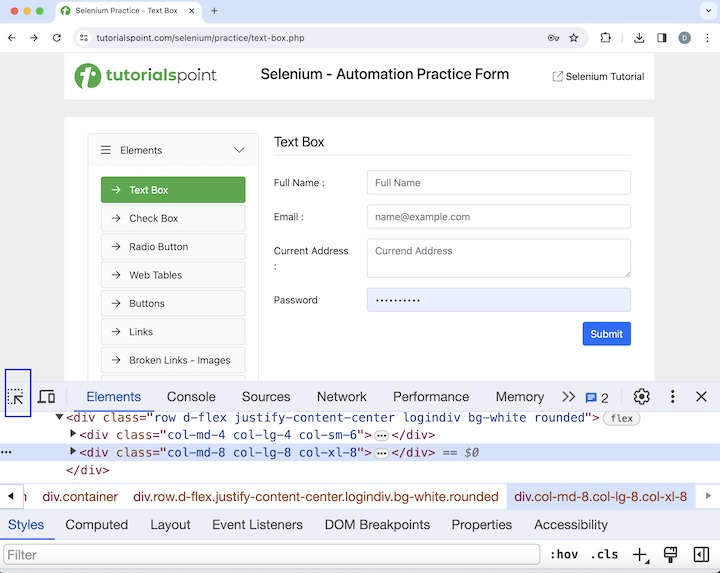
Identification of Elements on a Web Page
Right click on the web page, and click on the Inspect button in the Chrome browser. For investigating an element on that web page, click on the left upward arrow, at the top of the visible HTML code as highlighted below.

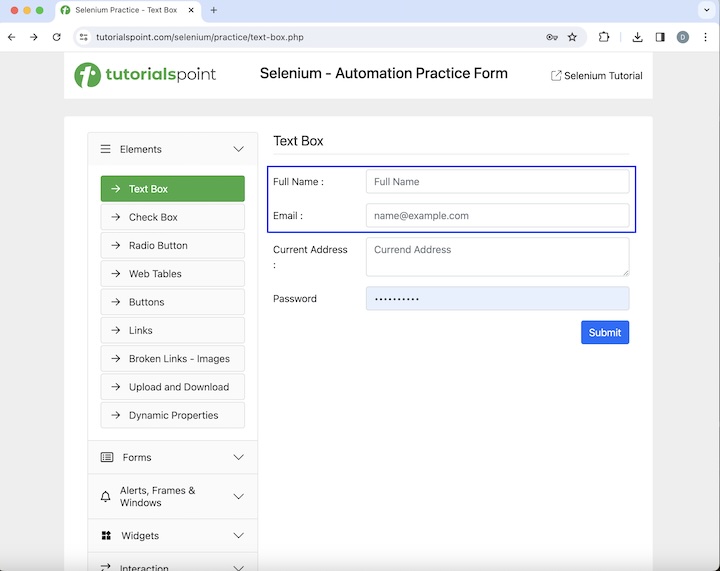
Copy and Paste Text
In the below page, enter the text - Copy beside the Full Name in the first edit box, then copy and paste the same text in another input box beside the Email.

Syntax
Syntax on a MAC machine −
WebDriver driver = new ChromeDriver();
// Identify the first input box with xpath locator
WebElement e = driver.findElement(By.xpath("<value of xpath>"));
// enter some text
e.sendKeys("Copy");
// Identify the second input box with xpath locator
WebElement s = driver.findElement(By.xpath("<value of xpath>"));
// Actions class methods to select text
Actions a = new Actions(driver);
a.keyDown(Keys.COMMAND);
a.sendKeys("a");
a.keyUp(Keys.COMMAND);
a.build().perform();
// Actions class methods to copy text
a.keyDown(Keys.COMMAND);
a.sendKeys("c");
a.keyUp(Keys.COMMAND);
a.build().perform();
// Action class methods to tab and reach to the next input box
a.sendKeys(Keys.TAB);
a.build().perform();
// Actions class methods to paste text
a.keyDown(Keys.COMMAND);
a.sendKeys("v");
a.keyUp(Keys.COMMAND);
a.build().perform();
Syntax on Windows machine −
WebDriver driver = new ChromeDriver();
// Identify the first input box with xpath locator
WebElement e = driver.findElement(By.xpath("<value of xpath>"));
// enter some text
e.sendKeys("Copy");
// Identify the second input box with xpath locator
WebElement s = driver.findElement(By.xpath("<value of xpath>"));
// Actions class methods to select text
Actions a = new Actions(driver);
a.keyDown(Keys.CONTROL);
a.sendKeys("a");
a.keyUp(Keys.CONTROL);
a.build().perform();
// Actions class methods to copy text
a.keyDown(Keys.CONTROL);
a.sendKeys("c");
a.keyUp(Keys.CONTROL);
a.build().perform();
// Action class methods to tab and reach to next input box
a.sendKeys(Keys.TAB);
a.build().perform();
// Actions class methods to paste text
a.keyDown(Keys.CONTROL);
a.sendKeys("v");
a.keyUp(Keys.CONTROL);
a.build().perform();
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import java.util.concurrent.TimeUnit;
public class CopyAndPasteAction {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 10 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://www.tutorialspoint.com/selenium/practice/text-box.php");
// Identify the first input box
WebElement e = driver.findElement(By.xpath("//*[@id='fullname']"));
// enter text
e.sendKeys("Copy");
// select text
Actions act = new Actions(driver);
act.keyDown(Keys.COMMAND);
act.sendKeys("a");
act.keyUp(Keys.COMMAND);
act.build().perform();
// copy text
act.keyDown(Keys.COMMAND);
act.sendKeys("c");
act.keyUp(Keys.COMMAND);
act.build().perform();
// tab to reach to next input box
act.sendKeys(Keys.TAB);
act.build().perform();
// paste text
act.keyDown(Keys.COMMAND);
act.sendKeys("v");
act.keyUp(Keys.COMMAND);
act.build().perform();
// Identify the second input box
WebElement s = driver.findElement(By.xpath("//*[@id='email']"));
// Getting text in the second input box
String text = s.getAttribute("value");
System.out.println("Value copied and pasted: " + text);
// Quit browser
driver.quit();
}
}
Output
Value copied and pasted: Copy Process finished with exit code 0
In the above example, we had first input the text Copy in the first edit box and then copied and pasted the same text in the second edit box. At last, we had retrieved the entered text in the second input box as a message in the console - Value copied and pasted: Copy.
Finally, the message Process finished with exit code 0 was received, signifying successful execution of the code.
Text in Upper Case
Let us take another example, where we would enter text TUTORIALSPOINT in an input box in capital letters using the Key Up, Key Down features of Actions class. While sending the value to the sendKeys() method, we would pass tutorialspoint along with pressing SHIFT keys to get the output entered in the input box as TUTORIALSPOINT.
Example
package org.example;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import java.util.concurrent.TimeUnit;
public class KeyAction {
public static void main(String[] args) throws InterruptedException {
// Initiate the Webdriver
WebDriver driver = new ChromeDriver();
// adding implicit wait of 17 secs
driver.manage().timeouts().implicitlyWait(17, TimeUnit.SECONDS);
// Opening the webpage where we will identify an element
driver.get("https://www.tutorialspoint.com/selenium/practice/text-box.php");
// Identify the first input box
WebElement e = driver.findElement(By.xpath("//*[@id='fullname']"));
// Actions class
Actions act = new Actions(driver);
// moving to element and clicking on it
act.moveToElement(e).click();
// key UP and DOWN action for SHIFT
act.keyDown(Keys.SHIFT);
act.sendKeys("Selenium").keyUp(Keys.SHIFT).build().perform();
// get value entered
System.out.println("Text entered: " + e.getAttribute("value"));
// Close browser
driver.quit();
}
}
Output
Text entered: TUTORIALSPOINT
We had obtained the entered text in upper case with the message in the console - Text entered: TUTORIALSPOINT.
Conclusion
This concludes our comprehensive take on the tutorial on Selenium Webdriver Key Up/Down. Weve started with describing identification of elements on a web page, and walked through examples on how to handle key up and key down methods with Selenium Webdriver. This equips you with in-depth knowledge of the Selenium Webdriver Key Up/Down. It is wise to keep practicing what youve learned and exploring others relevant to Selenium to deepen your understanding and expand your horizons.