
- Puppeteer - Home
- Puppeteer - Introduction
- Puppeteer - Element Handling
- Puppeteer - Usage of Google
- Puppeteer - NodeJS Installation
- Puppeteer VS Code Configuration
- Puppeteer - Installation
- Puppeteer - Basic Test
- Puppeteer - Non Headless Execution
- Comparison Between Puppeteer & Selenium
- Comparison Between Puppeteer & Protractor
- Comparison Between Puppeteer & Cypress
- Puppeteer - Browser Operations
- Puppeteer - Handling Tabs
- Puppeteer - Basic Commands
- Puppeteer - Firefox
- Puppeteer - Chrome
- Puppeteer - Handling Confirm Alerts
- Puppeteer - Handling Drop-downs
- Puppeteer - Locators
- Puppeteer - Xpath Functions
- Puppeteer - Xpath Attributes
- Puppeteer - Xpath Grouping
- Puppeteer - Absolute Xpath
- Puppeteer - Relative Xpath
- Puppeteer - Xpath Axes
- Puppeteer - Type Selector
- Name Selector & Class Name Selector
- Puppeteer - Id Selector
- Puppeteer - Attribute Selector
- Puppeteer - Handling Links/Button
- Handling Edit Boxes & Checkboxes
- Puppeteer - Handling Frames
- Puppeteer - Keyboard Simulation
- Puppeteer - Getting Element Text
- Puppeteer - Getting Element Attribute
- Puppeteer - Device Emulation
- Puppeteer - Disable JavaScript
- Puppeteer - Synchronization
- Puppeteer - Capture Screenshot
- Puppeteer Useful Resources
- Puppeteer - Quick Guide
- Puppeteer - Useful Resources
- Puppeteer - Discussion
Puppeteer - Installation
The steps for installation of Puppeteer are listed below −
Step 1 − Install NodeJS.
The details on how to install NodeJs is discussed in detail in the Chapter of Installation of NodeJS.
Step 2 − Create an empty folder, say puppeteer in a location.
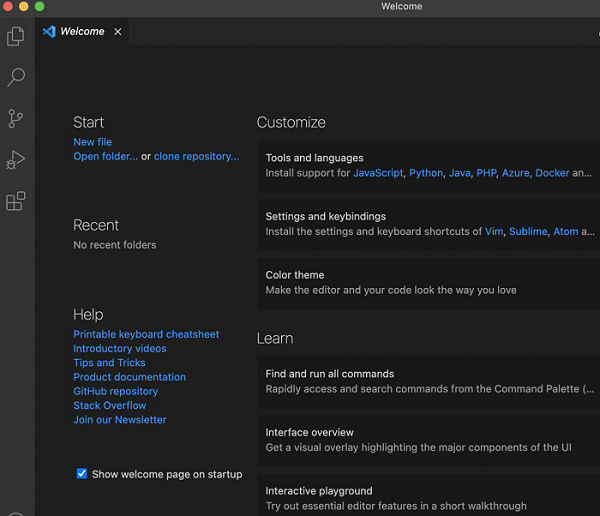
Step 3 − Launch the Visual Studio Code application and click on the Open folder link and import the folder we have created in Step2.

The details on how to install VS Code is discussed in detail in the Chapter of VS Code Configuration.
Step 4 − Open the terminal and move from the current directory to the directory of the empty folder that we have created in Step 2. Then run the following command −
npm
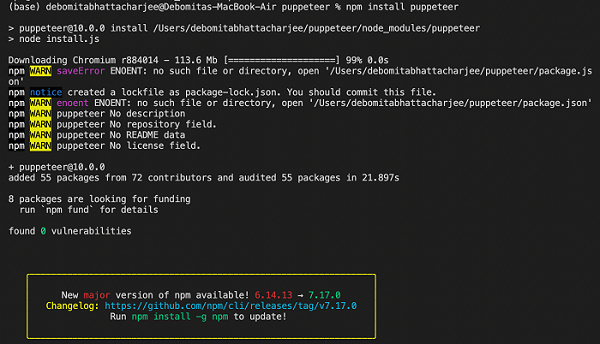
Step 5 − For Puppeteer installation, run the below mentioned command −
npm install puppeteer
Or,
npm i puppeteer

Step 6 − For installation of Puppeteer core, run the below mentioned command −
npm i puppeteer-core
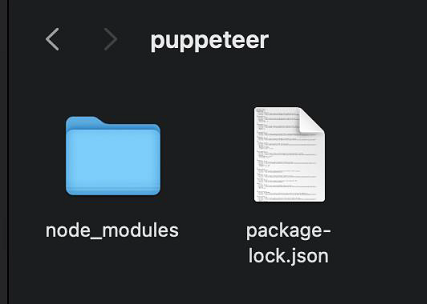
Step 7 − After the installation of Puppeteer and Puppeteer core, we shall find the node_modules folder and package.json file generated within the empty folder we created in Step 2.

Step 8 − While working on a test, we have to add the below Puppeteer library in the code.
const pt = require('puppeteer')