- Silverlight - Home
- Silverlight - Overview
- Silverlight - Environment Setup
- Silverlight - Getting Started
- Silverlight - XAML Overview
- Silverlight - Project Types
- Silverlight - Fixed Layouts
- Silverlight - Dynamic Layout
- Constrained vs. Unconstrained
- Silverlight - CSS
- Silverlight - Controls
- Silverlight - Buttons
- Silverlight - Content Model
- Silverlight - ListBox
- Silverlight - Templates
- Silverlight - Visual State
- Silverlight - Data Binding
- Silverlight - Browser Integration
- Silverlight - Out-of-Browser
- Silverlight - Applications, Resources
- Silverlight - File Access
- Silverlight - View Model
- Silverlight - Input Handling
- Silverlight - Isolated Storage
- Silverlight - Text
- Silverlight - Animation
- Silverlight - Video and Audio
- Silverlight - Printing
Silverlight - Popup
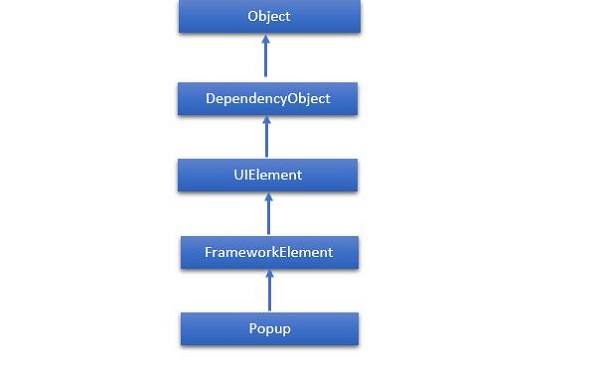
This class displays the content on top of the existing content, within the bounds of the application window. It is a temporarily display on the other content. The hierarchical inheritance of Popup class is as follows −

Given below are commonly used properties of Popup class.
| Sr. No. | Property & Description |
|---|---|
| 1 |
Child Gets or sets the content to be hosted in the popup. |
| 2 |
ChildProperty Gets the identifier for the Child dependency property. |
| 3 |
ChildTransitions Gets or sets the collection of Transition style elements that apply to child content of a Popup. |
| 4 |
ChildTransitionsProperty Identifies the ChildTransitions dependency property. |
| 5 |
HorizontalOffset Gets or sets the distance between the left side of the application window and the left side of the popup. |
| 6 |
HorizontalOffsetProperty Gets the identifier for the HorizontalOffset dependency property. |
| 7 |
IsLightDismissEnabled Gets or sets a value that determines how the Popup can be dismissed. |
| 8 |
IsLightDismissEnabledProperty Identifies the IsLightDismissEnabled dependency property. |
| 9 |
IsOpen Gets or sets whether the popup is currently displayed on the screen. |
| 10 |
IsOpenProperty Gets the identifier for the IsOpen dependency property. |
| 11 |
VerticalOffset Gets or sets the distance between the top of the application window and the top of the popup. |
| 12 |
VerticalOffsetProperty Gets the identifier for the VerticalOffset dependency property. |
Popup class has the following events.
| Sr. No. | Event & Description |
|---|---|
| 1 |
Closed Fires when the IsOpen property is set to false. |
| 2 |
Opened Fires when the IsOpen property is set to true. |
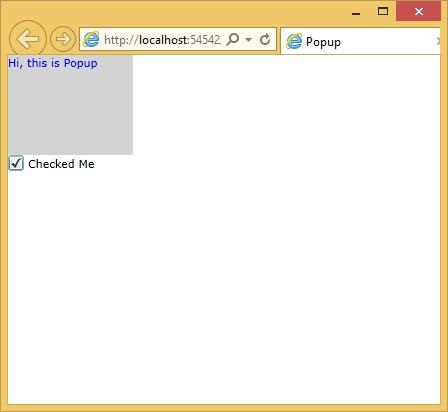
A simple example is given below, in which a Popup control and a CheckBox is created and initialized. When a user checkes the CheckBox it displays a Popup.
<UserControl x:Class = "Popup.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<CheckBox Name = "PCheckBox" Margin = "0,100,296,172" Content = "Checked Me"/>
<Popup IsOpen = "{Binding ElementName = PCheckBox,Path = IsChecked}">
<Canvas Width = "125" Height = "100" Background = "LightGray">
<Canvas.RenderTransform>
<RotateTransform x:Name = "theTransform" />
</Canvas.RenderTransform>
<TextBlock TextWrapping = "Wrap" Foreground = "Blue" Text = "Hi,
this is Popup"/>
</Canvas>
</Popup>
</Grid>
</UserControl>
When the above code is compiled and executed, you will see the following output. When you check the checkbox box, it will display the popup.