
- Trending Categories
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style transformOrigin Property
The HTML DOM style transformOrigin property returns and apply a 2D or 3D transformation to an element in an HTML document.
Syntax
Following is the syntax −
Returning transformOrigin
object.style.transformOrigin
Modifying transformOrigin
object.style.transformOrigin = “value”
Values
Here, value can be −
| Value | Explanation |
|---|---|
| inherit | It inherits this property value from its parent element. |
| initial | It set this property value to its default value. |
| x-axis y-axis z-axis | It sets where the view is placed along x-axis, y-axis and z-axis respectively. |
Example
Let us see an example of HTML DOM style transformOrigin property −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
.box {
background: lightcoral;
width: 200px;
height: 200px;
margin: 2rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transformOrigin Property Example</h1>
<div class="box">
</div>
<button onclick="add()" class="btn">Change transformOrigin</button>
<script>
function add() {
document.querySelector('.box').style.transform = "translate(10px,10px) rotate(10deg)";
document.querySelector('.box').style.transformOrigin = "0 0";
}
</script>
</body>
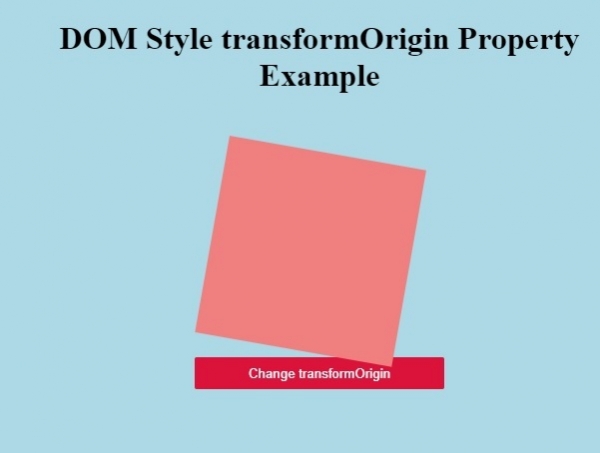
</html>Output
This will produce the following output −

Click on “Change transformOrigin” button to change the origin of transformation for red box.


Advertisements
