
- Trending Categories
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style overflowX Property
The HDOM style overflowX property returns and modify what to do when the content inside an element box overflow left/right in an HTML document.
Syntax
Following is the syntax −
Returning overflowX
object.style.overflowX
Modifying overflowX
object.style.overflowX = “value”
Values
Here value can be −
| Value | Explanation |
|---|---|
| scroll | It clips the content and scroll bars are added when necessary. |
| inherit | It inherits this property value from its parent element. |
| initial | It set this property value to its default value. |
| auto | It clip the content and add scroll bars when necessary. |
| hidden | It hides the content flow outside the element box. |
| visible | It doesn’t clip the content and content will flow outside the element box. |
Example
Let us see an example of style overflowX property −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height: 100vh;
}
p {
border: 2px solid #fff;
height:100px;
width:200px;
white-space: nowrap;
}
.btn {
background: coral;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style overflowX Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change overflow</button>
<script>
function add() {
document.querySelector('p').style.overflowX = "scroll";
}
</script>
</body>
</html>Output
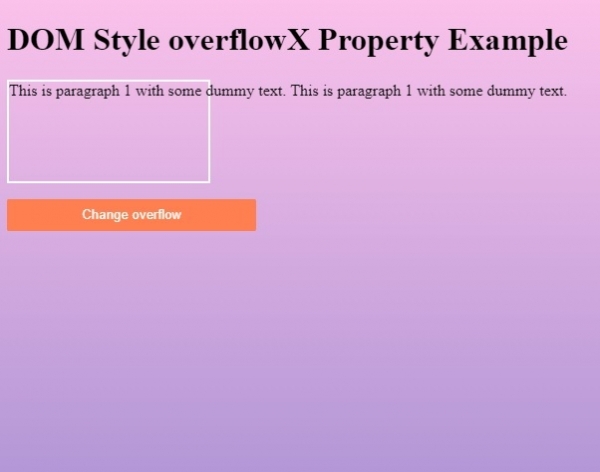
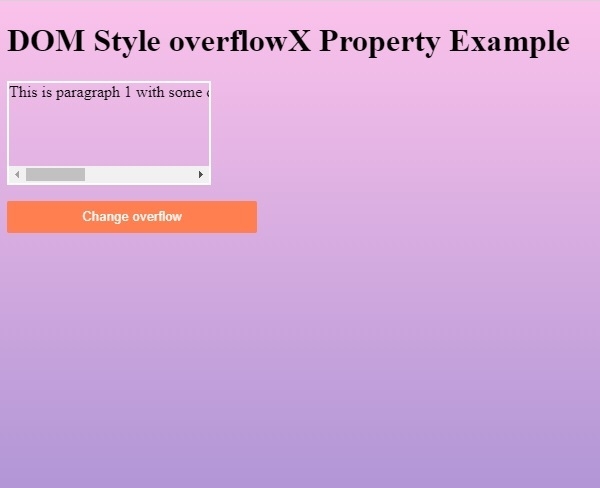
This will produce the following output −

Click on “Change overflow” button to change the value of overflowX CSS property from initial to scroll.


Advertisements
