
- SEO - Home
- SEO - What is SEO?
- SEO - Tactics & Methods
- SEO - On Page Techniques
- SEO - Off Page Techniques
- SEO - Web Site Domain
- SEO - Relevant Filenames
- SEO - Design & Layout
- SEO - Optimized Keywords
- SEO - Long-tail Keywords
- SEO - Title Tags
- SEO - Meta Description
- SEO - Optimized Metatags
- SEO - Optimize for Google
- SEO - Robots.txt
- SEO - URL Structure
- SEO - Headings
- SEO - Redirects
- SEO - Authority & Trust
- SEO - PDF Files
- SEO - Optimized Anchor
- SEO - Optimize Images
- SEO - Duplicate Content
- SEO - Meta Robots Tag
- SEO - Nofollow Links
- SEO - XML Sitemap
- SEO - Canonical URL
- SEO - Role of UI/UX
- SEO - Keyword Gap Analysis
- SEO - Get Quality Backlinks
- SEO - Adding Schema Markup
- SEO - Author Authority
- SEO - Fix Broken Links
- SEO - Internal Page Linking
- SEO - Clean Up Toxic Links
- SEO - Earn Authority Backlinks
- SEO - Core Web Vitals
- SEO - Update Old Content
- SEO - Fill Content Gaps
- SEO - Link Building
- SEO - Featured Snippets
- SEO - Remove URLS from Google
- SEO - Content is the King
- SEO - Verifying Web Site
- SEO - Multiple Media Types
- SEO - Google Passage Ranking
- SEO - Maximize Social Shares
- SEO - First Link Priority Rule
- SEO - Optimize Page Load Time
- SEO - Hiring an Expert
- SEO - Learn EAT Principle
- SEO - Mobile SEO Techniques
- SEO - Avoid Negative Tactics
- SEO - Misc Techniques
- SEO - Continuous Site Audit
- SEO - Summary
- SEO Useful Resources
- SEO - Quick Guide
- SEO - Useful Resources
- SEO - Discussion
SEO - Optimize Page Load Time
Patience is a virtue, yet it may be a challenging job for web browsers. Users demand fast websites, and if a page has a longer loading time, visitors fail to retain patience and are unlikely to return.
Enhancing your website's performance is essential not only for consumers but also for search engine rankings. In this post, we'll discuss page speed, its importance, and how to measure and improve it for the better.
What Is Page Speed?
The speed with which the content loads when an individual views a page on your website is called page speed or page load time.
Several factors influence page loading time. The user's internet connection may lag, or a website's hosting provider may be faulty.
Page speed is sometimes mistaken for "site speed," which refers to the page speed for a random sample of page visits on a website.

Why Is Page Speed Important?
With so many competing websites in your sector, the race to generate site traffic and keep visitors delighted with rich usability is becoming increasingly important.
Every second counts when it comes to page loading speed
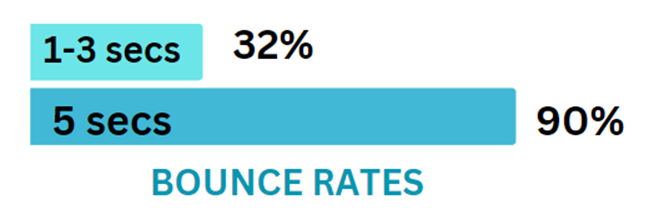
According to Google research, rising ofload time from one to three seconds increases the risk of a bounce (32%). If a web page takes five seconds to come up, the likelihood of a bounce rises to 90%.

On the other hand, improving your webpage load times may boost Google rankings and site traffic. Increasing page speeds by one second may improve conversions by 7%.
A quick page load time might also help your website's crawl rate. The faster page load, the more web pages Google can crawl quickly. Great page speed may improve the crawl demand for your site, which means Google will seek to crawl more of your pages.
Adding site speed increases conversions and enhances the user experience.
How to Measure Page Speed?
The term "Page Speed" isn't as simple as it seems.
This is because there are several methods for assessing page speed. Here are three of the most prevalent −
Fully Loaded Page − This is the time it takes for a page's resources to load completely. This is the simplest technique to determine how quickly a website loads.
Time to First Byte − A metric that indicates the time it requires for a page to begin loading. If you've ever arrived on a web page and gazed at an empty screen for a few seconds, you've seen TTFB in action.
First Meaningful Paint − The amount of time it takes for a page to load sufficient data for a user to read what's on that page.
Using "PageSpeed Insights": This is a simple tool for measuring and testing the performance of web pages.
Also, being a Google-supported tool, it may assist the webmaster in ensuring that the individual is meeting the performance requirements necessary for top search result rankings.
To use PageSpeed Insights, just input the URL of the pageyou wish to test into the text area and click the Analyse button −
PageSpeed Insights will proceed to analyse the content on your website and evaluate it on a scale of 0 to 100. Below your score is a list of tips for improving page loading speed.
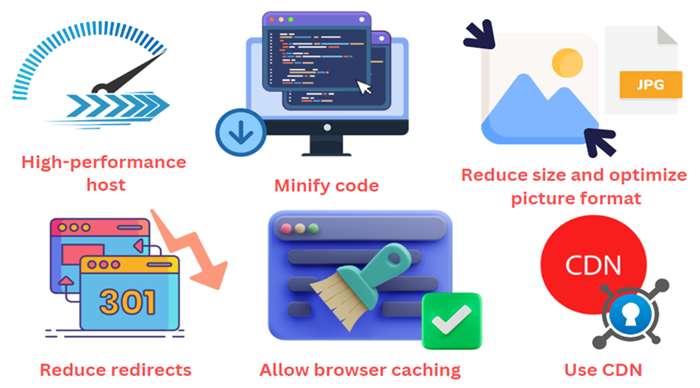
How to Improve Page Load Time?
Select a high-performance hosting solution
Accepting substandard hosting in exchange for a reduced monthly charge is one of the biggest blunders you can make.
Low-cost hosting is typically coupled with poor performance. It might indicate sharing resources across several websites on an overworked server, which could slow down page loading times.
On the other hand, a few performance-oriented hosting providers, such as SiteGround and Kinsta, provide a solid infrastructure that is tuned for speed. Because these providers seldom offer shared hosting, you won't ever have to be concerned about other sites depleting your reserve of available resources.
Optimizeformat and resize images
The graphics might consume a significant amount of bandwidth, affecting your page's loading speed. It is not sufficient to shrink your website's photos in HTML because this alters the image's look, not its size. Resize the photos using external image editing software.
Stick to standard picture formats like JPG, PNG, and GIF to optimise your page's loading time.
Reduce code size
The more extended and intricate the code, the more time it will take for the website to load. Minifying a page's code is another approach to improving page load speed. This includes reducing it to remove extra things such as characters, commas, comments, formatting, and spacing.
Decrease Redirects
Reducing redirects speeds up the serving process. Some redirects are inevitable and must be implemented, but remember that this needs an additional HTTP request, resulting in a longer page load time. Look for broken links and repair them right away.
Allow Browser Caching
Browser caching is a core SEO method that helps pages to load quicker for recurring visitors.
Activating browser caching saves items such as stylesheets, JavaScript files, pictures, and videos on a visitor's device as the page loads. As a result, when the visitor comes backto the website, the web browser doesn't have to refresh this information, improving the user's overall experience.
Remove Render-Blocking Resources
JavaScript and CSS files might slow down the loading of your website.
Because users must load these files to see your fully functional site, having too many of them might cause your site to slow down.
By removing these resources, we can cut our website's load time by 0.26 seconds.
Google suggests the following actions −
Insert JavaScript and CSS code directly into your HTML.
Add the defer property to JavaScript to keep it from running during HTML processing.
Cookie size reduction
Limiting the size of cookies reduces the volume of data delivered and, as a result, the page load time. Eradicate unnecessary cookies or decrease the size of existing cookies.
Remove any unneeded plugins
Your website may get bloated and sluggish from having too many plugins.
Poorly maintained plugins represent a security risk and can bring compatibility issues that degrade performance.
Hence, it's an excellent idea to limit the number of plugins. One can disable and delete any plugins they aren't presently using.
We also urge that you check every plugin you have installed to see whether they are genuinely required.
Take use of a CDN
A CDN is a network of servers that can aid in page loading speed. A CDN operates with your host rather than in place of it. It accomplishes this by hosting and distributing static content copies from servers worldwide.
A CDN reduces network latency and produces reduced TTFBs by loading data for the page via a server closer to each visitor.

Conclusion
Page speed is an essential statistic to consider if web admins want to provide the best possible user experience. It is critical that the site pages load quickly to lower bounce rates and boost visitor engagement. Plan this immediately, then check your baseline to ensure it constantly improves.