
- SEO - Home
- SEO - What is SEO?
- SEO - Tactics & Methods
- SEO - On Page Techniques
- SEO - Off Page Techniques
- SEO - Web Site Domain
- SEO - Relevant Filenames
- SEO - Design & Layout
- SEO - Optimized Keywords
- SEO - Long-tail Keywords
- SEO - Title Tags
- SEO - Meta Description
- SEO - Optimized Metatags
- SEO - Optimize for Google
- SEO - Robots.txt
- SEO - URL Structure
- SEO - Headings
- SEO - Redirects
- SEO - Authority & Trust
- SEO - PDF Files
- SEO - Optimized Anchor
- SEO - Optimize Images
- SEO - Duplicate Content
- SEO - Meta Robots Tag
- SEO - Nofollow Links
- SEO - XML Sitemap
- SEO - Canonical URL
- SEO - Role of UI/UX
- SEO - Keyword Gap Analysis
- SEO - Get Quality Backlinks
- SEO - Adding Schema Markup
- SEO - Author Authority
- SEO - Fix Broken Links
- SEO - Internal Page Linking
- SEO - Clean Up Toxic Links
- SEO - Earn Authority Backlinks
- SEO - Core Web Vitals
- SEO - Update Old Content
- SEO - Fill Content Gaps
- SEO - Link Building
- SEO - Featured Snippets
- SEO - Remove URLS from Google
- SEO - Content is the King
- SEO - Verifying Web Site
- SEO - Multiple Media Types
- SEO - Google Passage Ranking
- SEO - Maximize Social Shares
- SEO - First Link Priority Rule
- SEO - Optimize Page Load Time
- SEO - Hiring an Expert
- SEO - Learn EAT Principle
- SEO - Mobile SEO Techniques
- SEO - Avoid Negative Tactics
- SEO - Misc Techniques
- SEO - Continuous Site Audit
- SEO - Summary
- SEO Useful Resources
- SEO - Quick Guide
- SEO - Useful Resources
- SEO - Discussion
SEO - Adding Schema Markup
There are numerous strategies available in SEO that may be used to improve and optimise your website. Try incorporating schema markup into your website if you're looking for a technique to raise its SERP ranking and SEO value. Though initially unsettling, Schema can significantly impact your website's performance if used appropriately.
What Is Schema Markup?
Schema markup is a type of on-page SEO technique that entails integrating structured data vocabulary into your website to give search engines a better understanding of the relationships and meaning behind certain entities that are stated there.
A search engine's algorithm aids in accurately identifying the material. The algorithm will understand the webpage data and the entities' connections. After giving the content a structure, Schema enters the picture.
Advantages of Adopting Schema Markup
Implementing Schema allows you to qualify for rich snippets, placing your page at the top of SERPs which can increase website traffic by drawing potential customers or providing brand recognition for product-based brands.
Rich snippets include results that appear above SERPs and provide users with more information than the URL or meta description.
The website's call to action (CTA) increases with the page's SERP ranking.
Different Varieties of Schema Code Languages
The three programminglanguages for inserting schema markup into web documents are "Json-LD", Microdata & RDFA.
JavaScript Object Notation for Linked Data (JSON-LD)
The most prevalent schema format for SEO is JSON-LD, which we will utilise in this article. This code is simpler to create because it may be inserted anywhere in the webpage's HTML body. Since JSON-LD is simple to read and add or remove, Google, which controls 92.24% of the market share for search engines, prefers it wherever possible.It's simple to set up and maintain, and it lets you add several schema types on just one page, which is excellent for helping search engines comprehend your site. Attributes in JSON-LD include @context and @type.
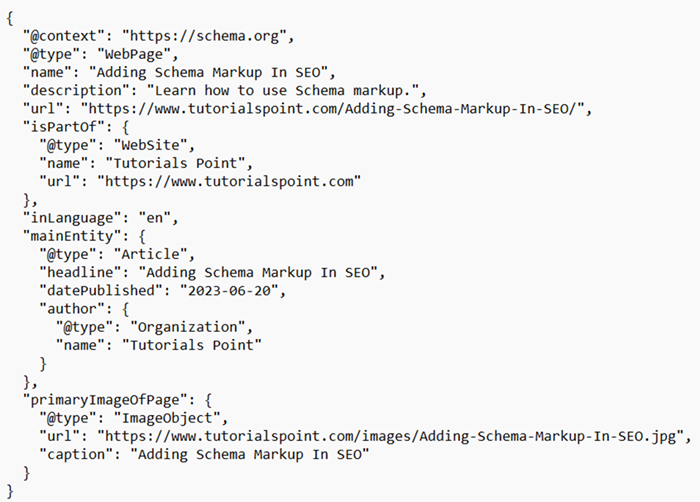
The JSON-LD Schema Code reads as follows −

Microdata
Microdata marksHTML tags to make them more machine friendly and readable. They are easier to use but can get messy since they must be included with every HTML tag within the document's body. They have features such as itemscope, itemtype, and itemprop.
"Resource Description Framework in Attributes (RDFA)"
Microdata and RDFA need distinct HTML elements within the page's body, and their uses are comparable. Typeof, Property, About, and Datatype are several characteristics used in RDFA.
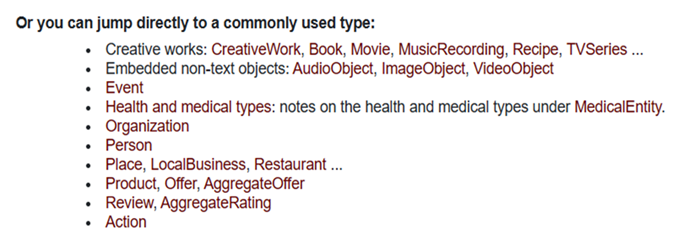
NOTE: there are different types of schema Markups

Stepsto AddSchema Markup On a Website for SEO
1. Construct the Schema code
Manually generate the Schema Markup code
The steps to add Schema Markup manually are as follows −
Step 1: Assess the types of schema markup required for your content and select the appropriate schema format or language among the three options listed above. In this piece, we will use Article andJSON-LD, respectively.
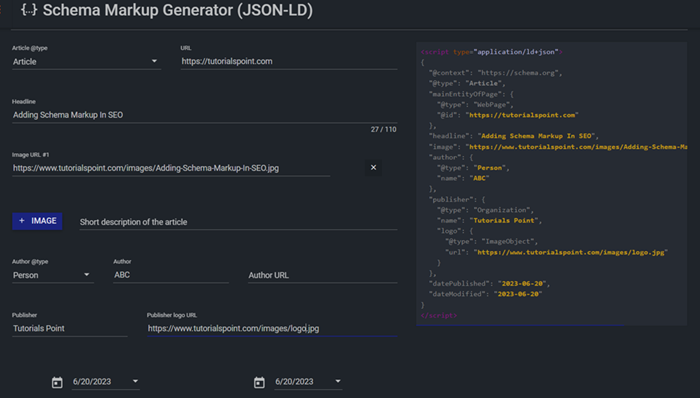
Step 2: Construct the code foryour schema. We will employ the code shown in Picture1.
Generate the Schema Markup code using a Schema Generator
Suppose all of the manually entered code for Schema Markup seems challenging or time-intensive. In that case, you can always use tools like Merkle's Schema Markup Generator or another comparable service to automate most of the process.
Step 1: Launch Your PreferredMarkupGenerator
In the next section, we will use the Merkle Schema Markup Generator.

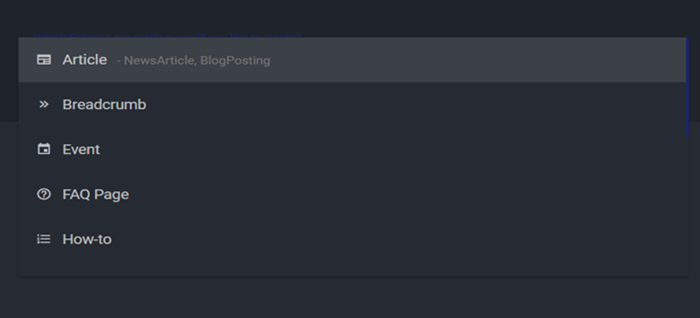
Step 2: Then, using the dropdown, choose the type of schema you wish to construct.

Step 3: The generator provides a simple form for assigning entries for every schema property. The schema code is modified automatically to include that attribute as you finish each section of the form.

2. Validate or Test Your SchemaMarkup
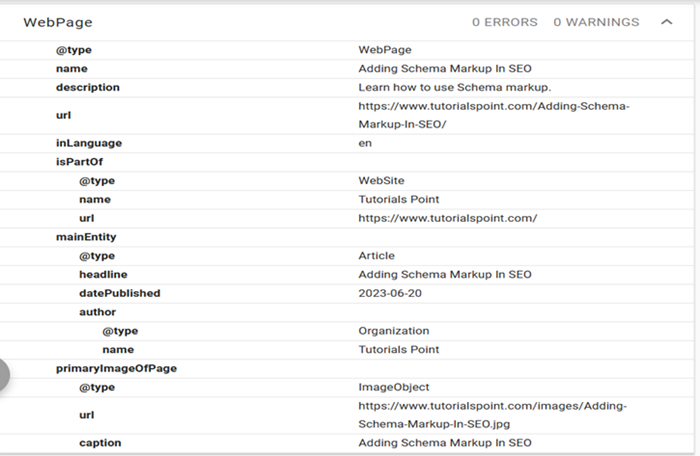
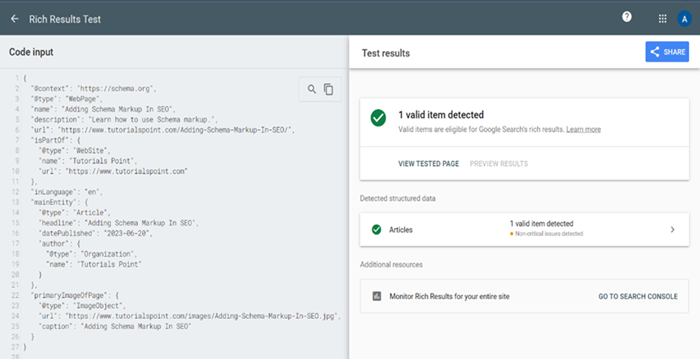
Running tests on your markup before committing it to production is excellent. To do so, use Google's" Structured Data Testing Tool" along with the "Rich Results Test Tool" or by entering your code snippet into validate in Schema.org to discover whether there are any problems or areas for improvement that are preventing you from reaping the full benefits of schema markup.


Insert the Schema onto Your Page
There are three ways to incorporate the information you've marked up: directly within the HTML, utilising Google Tag Manager, and through a CMS and plugins. The way you should use it depends on the website and tagging system.
JSON-LD Schema is structured as a script placed in your HTML's <head> or <body>.
-
Making Use of Google Tag Manager − People used to believe that delivering schema markup using GTM wasn't a bright idea because Googlebot needed to execute JavaScript to use it. However, Google just introduced GTM execution as a formally supported solution.
It's an excellent workaround for firms where the development staff takes an extended period to apply SEO modifications.
Making use ofCMS & plugins − It is a prevalent and user-friendly method of deploying schema markup. However, because of the variety of CMS and plugins available, it may also need clarification. Yoast and RankMath are two well-known WordPress plugins.
Note − Knowing where to put schema markup on your website is one of the most challenging aspects of adding schema markup. What makes it so tricky is that certain schema types, such as ratings, reviews, and FAQs, are for specific content areas and should therefore be placed into your page's <body> tags adjacent to the relevant tags.
Under the Enhancements Tab in Google Search Console, you can find identified markup types for FAQs, logos, product pages, and more. You can view the reported data by clicking on the feature and determining whether the markup is valid or if there are any warnings and problems.
Conclusion
You only have a few seconds to grab a user's attention when your company appears on SERPs, so you must use every edge you can get. Using schema markup in SEO campaigns enables search engines to display your company's most essential and exciting material, grabbing consumers' attention and encouraging them to visit your website. Schema markups must be crucial to your SEO strategy to outperform your search results competition.