- Ngx-Bootstrap - Home
- Ngx-Bootstrap - Overview
- Ngx-Bootstrap - Environment Setup
- Ngx-Bootstrap - Accordion
- Ngx-Bootstrap - Alerts
- Ngx-Bootstrap - Buttons
- Ngx-Bootstrap - Carousel
- Ngx-Bootstrap - Collapse
- Ngx-Bootstrap - DatePicker
- Ngx-Bootstrap - Dropdowns
- Ngx-Bootstrap - Modals
- Ngx-Bootstrap - Pagination
- Ngx-Bootstrap - Popover
- Ngx-Bootstrap - Progressbar
- Ngx-Bootstrap - Rating
- Ngx-Bootstrap - Sortable
- Ngx-Bootstrap - Tabs
- Ngx-Bootstrap - Timepicker
- Ngx-Bootstrap - Tooltip
- Ngx-Bootstrap - Typeahead
- Ngx-Bootstrap Useful Resources
- Ngx-Bootstrap - Quick Guide
- Ngx-Bootstrap - Useful Resources
- Ngx-Bootstrap - Discussion
Ngx-Bootstrap - Tooltip
ngx-bootstrap tooltip component provides a easy to use and highly configurable Tooltip component.
TooltipDirective
selector
[tooltip], [tooltipHtml]
Inputs
adaptivePosition − boolean, sets disable adaptive position.
container − string, A selector specifying the element the tooltip should be appended to.
containerClass − string, Css class for tooltip container.
delay − number, Delay before showing the tooltip.
isDisabled − boolean, Allows to disable tooltip.
isOpen − boolean, Returns whether or not the tooltip is currently being shown.
placement − string, Placement of a tooltip. Accepts: "top", "bottom", "left", "right".
tooltip − string | TemplateRef<any>, Content to be displayed as tooltip.
tooltipAnimation − boolean, default: true.
tooltipAppendToBody − boolean.
tooltipClass − string.
tooltipContext − any.
tooltipEnable − boolean.
tooltipFadeDuration − number, default: 150.
tooltipHtml − string | TemplateRef<any>.
tooltipIsOpen − boolean.
tooltipPlacement − string
tooltipPopupDelay − number
tooltipTrigger − string | string[]
triggers − string, Specifies events that should trigger. Supports a space separated list of event names.
Outputs
onHidden − Emits an event when the tooltip is hidden.
onShown − Emits an event when the tooltip is shown.
tooltipChange − Fired when tooltip content changes.
tooltipStateChanged − Fired when tooltip state changes.
Example
As we're going to use Tooltip, We've to update app.module.ts used in ngx-bootstrap TimePicker chapter to use TooltipModule.
Update app.module.ts to use the TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; import { AppComponent } from './app.component'; import { TestComponent } from './test/test.component'; import { AccordionModule } from 'ngx-bootstrap/accordion'; import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert'; import { ButtonsModule } from 'ngx-bootstrap/buttons'; import { FormsModule } from '@angular/forms'; import { CarouselModule } from 'ngx-bootstrap/carousel'; import { CollapseModule } from 'ngx-bootstrap/collapse'; import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker'; import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown'; import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination'; import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover'; import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar'; import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating'; import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable'; import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs'; import { TimepickerModule } from 'ngx-bootstrap/timepicker'; import { TooltipModule } from 'ngx-bootstrap/tooltip'; @NgModule({ declarations: [ AppComponent, TestComponent ], imports: [ BrowserAnimationsModule, BrowserModule, AccordionModule, AlertModule, ButtonsModule, FormsModule, CarouselModule, CollapseModule, BsDatepickerModule.forRoot(), BsDropdownModule, ModalModule, PaginationModule, PopoverModule, ProgressbarModule, RatingModule, SortableModule, TabsModule, TimepickerModule.forRoot(), TooltipModule.forRoot() ], providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig, BsModalService, PaginationConfig, ProgressbarConfig, RatingConfig, DraggableItemService, TabsetConfig], bootstrap: [AppComponent] }) export class AppModule { }
Update test.component.html to use the timepicker component.
test.component.html
<timepicker [(ngModel)]="time"></timepicker> <pre class="alert alert-info">Time is: {{time}}</pre> <timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker> <pre class="alert alert-info">Time is: {{time}}</pre>
Update test.component.ts for corresponding variables and methods.
test.component.ts
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-test', templateUrl: './test.component.html', styleUrls: ['./test.component.css'] }) export class TestComponent implements OnInit { time: Date = new Date(); constructor() {} ngOnInit(): void { } }
Build and Serve
Run the following command to start the angular server.
ng serve
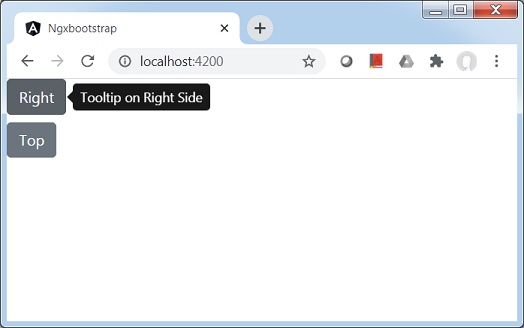
Once server is up and running. Open http://localhost:4200. Click on Open modal button and verify the following output.