
- Instagram Marketing Tutorial
- Instagram Marketing - Home
- Instagram Marketing - Overview
- Business Strategy
- Installation and Signup
- Posting and Engaging
- Instagram Mrktng - Activity Review
- Fine Tuning Content
- Instagram Marketing - Tools & Apps
- Integrate with other Platforms
- Instagram Mrktng - Analytics Tools
- Instagram Marketing Resources
- Instagram Marketing - Quick Guide
- Instagram Marketing - Resources
- Instagram Marketing - Discussion
Integrate with Other Platforms
If your organization has a site or blog, you can install your Instagram uploads directly into your site. There are two or three distinctive approaches to do this, contingent upon which stage you're utilizing to have your site.
Embedding Pictures on Website
Visit Instagram.com/engineer/implanting, there are some guidelines on how you can install your Instagram photographs. So, when you can look down this page you will discover which situation is best for you.
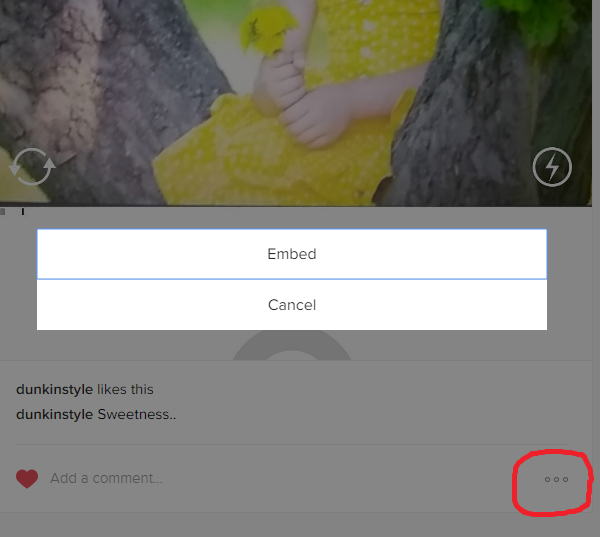
You can log into your Instagram account and view your Instagram photos on a computer instead of in the mobile app. To embed one of these photographs, all you have to do is click on the photo and then towards the bottom right of our screen, click on the three dots (circled in red color in the following image).
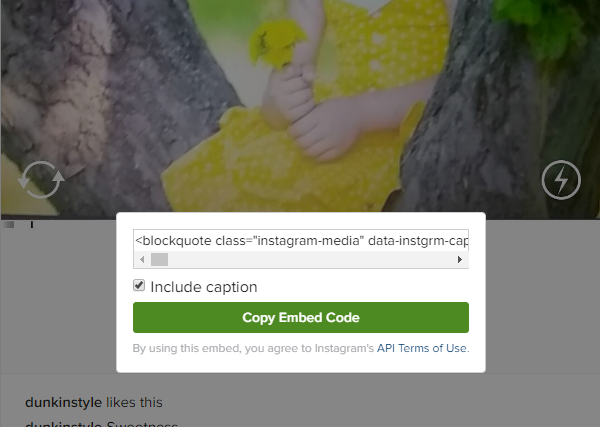
You will notice that an option to Embed appears. When you tap on that option, you can then tap on the green button that says Copy Embed Code. Now that you have copied this embed code to your clipboard, you can access our web server and paste this code into your website's code wherever you want the photo to show up.


This is an incredible approach to get users that are going by your organization's site to now follow you on Instagram in light of the fact that if they are on your site and they see that you are uploading photographs to Instagram, they might like it.
Create and Embed Badges
Instagram has launched badges to help you link to and promote your Instagram web profile. Its badges are available in a range of sizes and can be added to your website, blog, or anywhere that you want to link to your Instagram web profile.
You can add a basic Instagram badge to your site that generally tells the users, hey, we are also on Instagram. Come look at us.
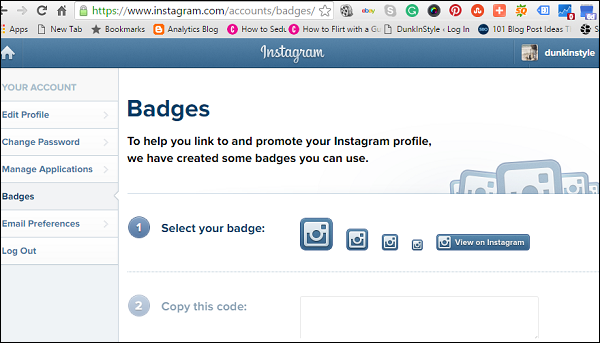
To do this, you visit instagram.com/accounts/badges and log in with your Instagram account. You will have a choice to modify an Instagram badge for your site. Thus, on the screen that you are looking at, you can first select the kind of badge that you would like to create.
You can either make only an icon badge and can pick the size, or pick any View on Instagram badge. You have to simply copy the code in the box, and afterward paste that code into your site where you would like the Instagram badge to show up. Quite the same as embedding Instagram photographs into your site; you may need to get your web developer required for this step.

It's an extraordinary approach to expand your Instagram following by utilizing the users that are as of now visiting your site.
Learning Widgets
You can embed your entire Instagram feed directly into your site. However, Instagram doesn't have an implicit approach to do this. There is a third party site called Instansive that permits you to create this widget. You can visit instansive.com, and later make changes to this widget according to your choice.
On the site, the primary thing that you have to do is to add our Instagram username. You could likewise enter a hashtag in the event that you needed to, and that way, you would not embed your own Instagram feed into our site.
As you look down the page, you can determine some distinctive settings for this feed. You can choose regardless of whether it's a grid. You can choose a slideshow, or you could utilize a Pinterest style column. Suppose, you stay with Grid only. After that you can choose what number of columns and rows you have in your grid. You can change all the settings to your liking.
When you're prepared, you can tap on the Preview button at the bottom of the page. On top of the screen, you can now see a preview of your Instagram feed. You can scroll to the bottom and tap on the Get Code button to get the embed code for this Instagram feed. You can see that the code is presently listed down at the bottom, and you can copy this code. Later move over to your site and paste this code where you would like it to show up on your site.
Likewise, with embedding individual photographs and badges on your site, you may need to get your web developer required to get this code in the right place on your site. This is certainly an incredible approach to expand the visibility of your Instagram account as it will be featuring all your Instagram photographs right on your site.
Instagram with Facebook
Instagram allows to advertise within Instagram app, but you are required to be invited to that program which is a difficult task. So to boost your post, you again need an intervention of another party. Take the help of Facebook to promote your post. Link your Instagram account with Facebook account. When sharing a picture, share it on Facebook too. For this, you need to change some setting on your app.
- To share photos on Facebook via Instagram on Windows or IOS phone.
- Tap this
 symbol on your profile.
symbol on your profile. - Click Linked Accounts.
- Click Facebook and link by logging in.
- Tap this
- On Android device
- Tap this
 symbol on your profile.
symbol on your profile. - Repeat the same process as for the Windows phone.
- Tap this
You can also add Instagram account to Facebook page. This lets you create ad in Ads Manager.
- Go to the Facebook page you are admin of.
- Click Settings on the top right of the screen.
- Tap on Instagram Ads.
- Click Add an account.
- Login by Instagram login details.
This will help you reach a large part of your audience.