
- Three.js - Home
- Three.js - Introduction
- Three.js - Installation
- Three.js - Hello Cube App
- Three.js - Renderer and Responsiveness
- Three.js - Responsive Design
- Three.js - Debug and Stats
- Three.js - Cameras
- Three.js - Controls
- Three.js - Lights & Shadows
- Three.js - Geometries
- Three.js - Materials
- Three.js - Textures
- Three.js - Drawing Lines
- Three.js - Animations
- Three.js - Creating Text
- Three.js - Loading 3D Models
- Three.js - Libraries and Plugins
- Three.js Useful Resources
- Three.js - Quick Guide
- Three.js - Useful Resources
- Three.js - Discussion
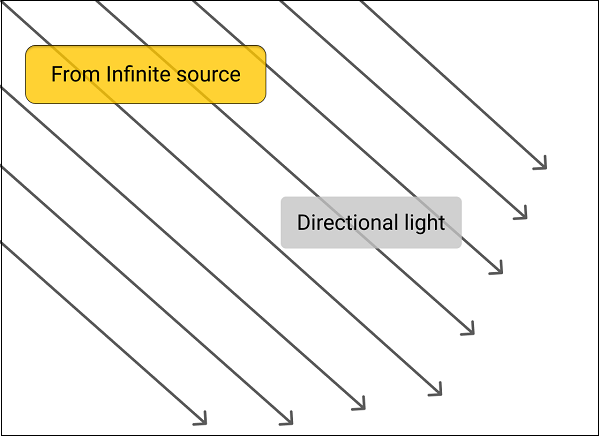
Three.js - Directional Light
Directional light comes from a specific point and is emitted directly from far away to the target. All the light rays it sends out are parallel to each other. An excellent example of this is the sun.
const light = THREE.DirectionalLight(color, intensity) light.position.set(2, 3, 4)

threejs_lights_and_shadows.htm
Advertisements