
- SAP UI5 Tutorial
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
- SAP UI5 Useful Resources
- SAP UI5 - Quick Guide
- SAP UI5 - Useful Resources
- SAP UI5 - Discussion
SAP UI5 - MVC Concept
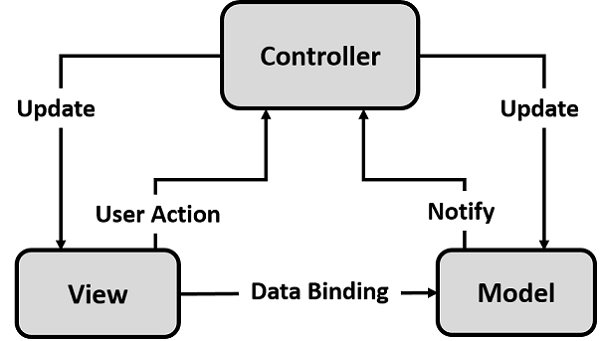
Model-View-Controller (MVC) concept is used in SAP UI5 development to keep the application data separate from the user interactions. This allows you to develop the web applications and make changes to the applications independently.
Model-View-Controller plays a different role in UI development −
The Model is responsible for managing the application data in the database/backend.
The View is responsible for defining the user interface to users. When a user sends a requests from his device, the view is responsible for data view as per the request submitted.
The Controller is used to control the data and view events as per user interaction by updating the view and model.

You can define Model-View-Controller concept in SAPUI5 with the following features −
Model
- Model acts as a bridge between the view and the application data.
- Model is used to get the request from the view and respond as per the users input.
- Model doesnt depend on classes.
View
- View is responsible to manage information display to the users.
- Views are based on Model.
Controller
Controller is responsible for taking the input given by devices and communicates to model/view and to trigger correct action.
Controllers are based on model.
SAP UI5 offers Views and Controllers in the form of single files −
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON Model
- JSON model is a client-side model and is used for small data sets.
- JSON model supports two-way binding. Data binding concept is mentioned in the latter half of this tutorial.
- JSON model can be used to bind controls to JavaScript object data.
XML Model
- XML model can be used to bind controls to XML data.
- XML is also a client side model and hence is used only for small data sets.
- XML model doesnt provide any mechanism for server-based paging or loading of deltas.
- XML model also supports two-way data binding.
