
- Angular Google Charts Tutorial
- Home
- Overview
- Environment Setup
- Configuration Syntax
- Area Charts
- Bar Charts
- Bubble Charts
- Candlestick
- Column Charts
- Combination
- Histogram
- Line Charts
- Maps
- Organization
- Pie Charts
- Sankey Charts
- Scatter Chart
- Stepped Area
- Table Chart
- TreeMap Chart
- Angular Google Charts Resources
- Quick Guide
- Resources
- Discussion
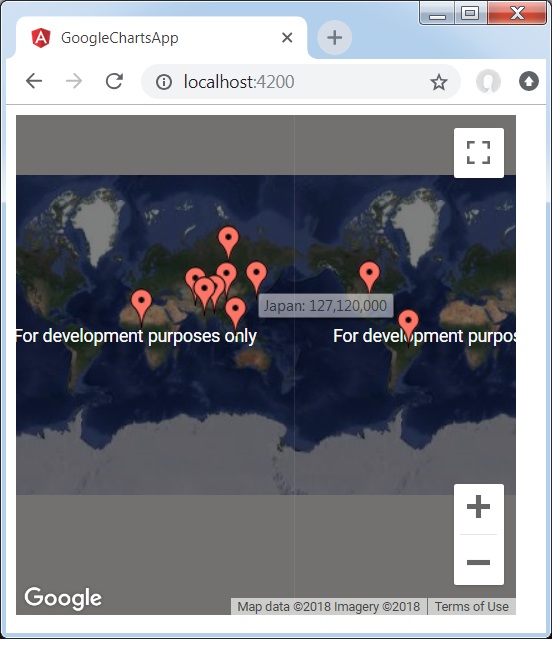
Angular Google Charts - Basic Map Chart
Following is an example of a basic Map Chart.
We have already seen the configurations used to draw a chart in Google Charts Configuration Syntax chapter. Now, let us see an example of a Map Chart.
Configurations
We've used Map class to show a basic Map Chart.
Example
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'Map';
data = [
["China", "China: 1,363,800,000"],
["India", "India: 1,242,620,000"],
["US", "US: 317,842,000"],
["Indonesia", "Indonesia: 247,424,598"],
["Brazil", "Brazil: 201,032,714"],
["Pakistan", "Pakistan: 186,134,000"],
["Nigeria", "Nigeria: 173,615,000"],
["Bangladesh", "Bangladesh: 152,518,015"],
["Russia", "Russia: 146,019,512"],
["Japan", "Japan: 127,120,000"]
];
columnNames = ["Country","Population"];
options = {
showTip: true
};
width = 550;
height = 400;
}
Result
Verify the result.

angular_googlecharts_maps.htm
Advertisements