
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Making a simple counter app using request.session in Django
In this article, we are going to see how to make a super simple counter app, where clicking a button will add a number and it will keep doing that even if you close the tab and keep the data in session. We will get the idea of using sessions for making a simple app and how to transfer data using sessions
Example
In urls.py, add the following lines −
from django.urls import path
from django.urls.resolvers import URLPattern
from .import views
urlpatterns = [
path('', views.counterView, name='counter'),
]Here we set up views on home url.
In views.py, add the following lines −
from django.shortcuts import render # Create your views here. def counterView(request): if request.method == "POST" and 'count' in request.POST: try: request.session['count'] +=1 except: request.session['count'] = 0 elif request.method == 'POST' and 'reset' in request.POST: request.session['count'] = 0 return render(request,'counter.html')
Here we created a POST request handler, we will send a number from frontend and save it in session's count variable. When reset is sent from the frontend, then the session count becomes 0
Now create a templates folder in app directory and create a counter.html in it and write this −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=devicewidth, initial-scale=1.0">
<title>Counter</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/
dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha38
4-
+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyT
G2x" crossorigin="anonymous">
</head>
<body>
<style>
body{
background-color: palevioletred;
}
.counter form .count{
border:none;
outline: none;
background-color:black;
color: white;
}
.counter form .reset{
border:none;
outline: none;
background-color:rgb(50, 181, 204);
}
</style>
<div class="container counter text-center" style="margintop: 150px;">
<h1 class="display-1 text-white">
{% if request.session.count%}
{{request.session.count}}
{%else%}
0
{%endif%}</h1> <br> <br>
<form method="post"> {% csrf_token %}
<button name="count" class="count px-5 py-3 textwhite shadow-lg">Count</button>
</form>
<br> <br>
<form method="post"> {% csrf_token %}
<button name="reset" class="reset px-5 py-3 textwhite shadow-lg">Reset</button>
</form>
</div>
</body>
</html>Here is frontend which we are rendering on home url.
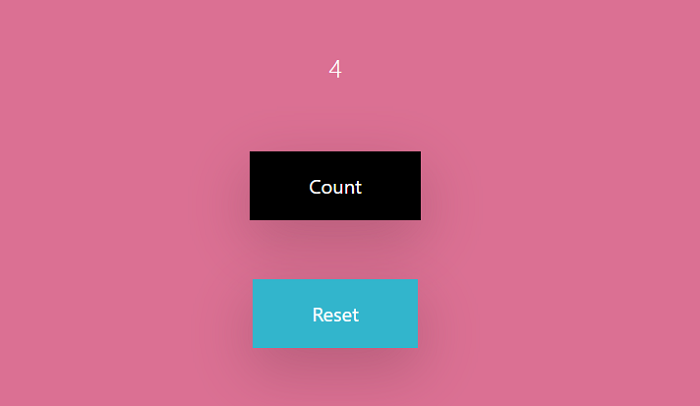
Output

Clicking the Count button will add 1 in the number and clicking the Reset button will reset the counter to 0.

