- jQuery - Home
- jQuery - Roadmap
- jQuery - Overview
- jQuery - Basics
- jQuery - Syntax
- jQuery - Selectors
- jQuery - Events
- jQuery - Attributes
- jQuery - AJAX
- jQuery CSS Manipulation
- jQuery - CSS Classes
- jQuery - Dimensions
- jQuery - CSS Properties
- jQuery Traversing
- jQuery - Traversing
- jQuery - Traversing Ancestors
- jQuery - Traversing Descendants
- jQuery References
- jQuery - Selectors
- jQuery - Events
- jQuery - Effects
- jQuery - HTML/CSS
- jQuery - Traversing
- jQuery - Miscellaneous
- jQuery - Properties
- jQuery - Utilities
- jQuery Plugins
- jQuery - Plugins
- jQuery - PagePiling.js
- jQuery - Flickerplate.js
- jQuery - Multiscroll.js
- jQuery - Slidebar.js
- jQuery - Rowgrid.js
- jQuery - Alertify.js
- jQuery - Progressbar.js
- jQuery - Slideshow.js
- jQuery - Drawsvg.js
- jQuery - Tagsort.js
- jQuery - LogosDistort.js
- jQuery - Filer.js
- jQuery - Whatsnearby.js
- jQuery - Checkout.js
- jQuery - Blockrain.js
- jQuery - Producttour.js
- jQuery - Megadropdown.js
- jQuery - Weather.js
jQuery Event keypress() Method
The jQuery event keypress() method is used to attach an event handler to the keypress event or trigger that event on a selected element. It occurs when a keyboard key is pressed down.
The keypress and keydown events are quite similar; however, the key difference is that the keypress event is not triggered for all keys, such as non-printing keys like ALT, CTRL, SHIFT, and ESC, whereas the keydown event does.
Syntax
Following is the syntax of the jQuery event keypress() method −
$(selector).keypress(function)
Parameters
This method accepts an optional parameter as 'function', which is described below −
- function − An optional function executes when the keypress event occurs.
Return Value
This method does not return any value, instead, it attaches a function to the keypress event.
Example 1
The following program demonstrates the usage of the jQuery event keypress() method −
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> </head> <body> <p>Press the enter to see the pop-up message on your browser screen.</p> <script> $(document).keypress(function(){ alert("User presssed the key"); }); </script> </body> </html>
Output
The above program displays a message when the user presses any key except non-printing keys an alert pop-up message will be appear on your browser screen −
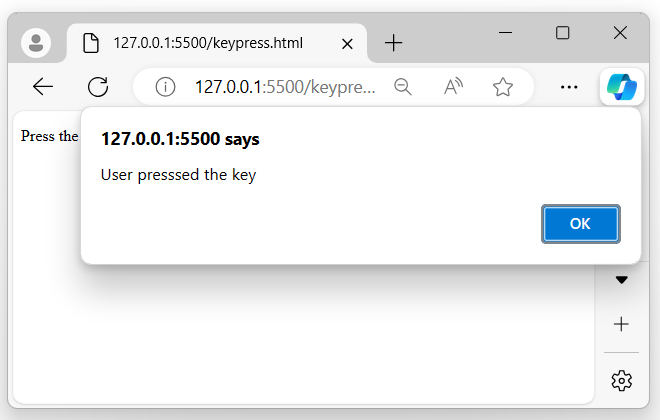
When user presses a key −
Example 2
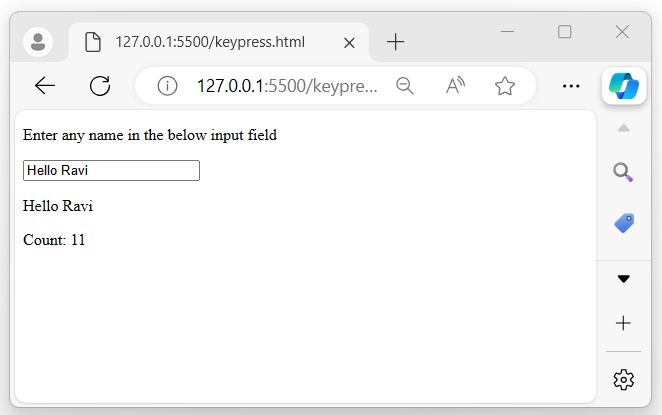
The following is another example of the jQuery event keypress() method. Here, we use this method with an input field to retrieve the input value and the number of times the key is pressed at the same time, whenever the user starts entering values to the input field −
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> </head> <body> <p>Enter any name in the below input field</p> <input type="text" placeholder="Your name"> <p id="result"></p> Count: <span>0</span> <script> let i = 0; $('input').keypress(function(){ let data = $(this).val(); document.getElementById("result").innerHTML = data; $('span').text(i = i + 1); }); </script> </body> </html>
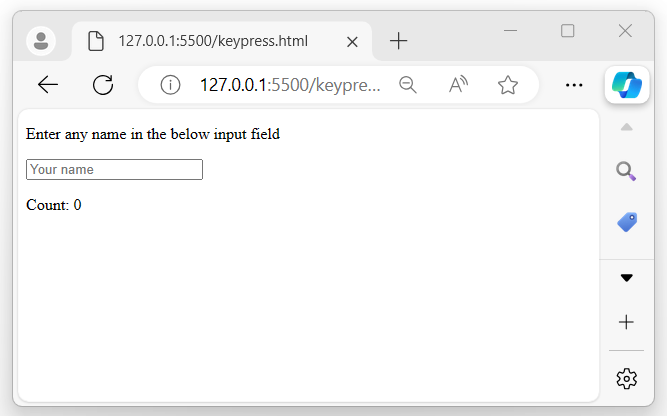
Output
After executing the program, an input field will be displayed. Whenever the user starts typing something, the entered data will be displayed, along with the number of times the key is pressed on the browser screen simultaneously −
When the user starts entering an input value into the field −
Example 3
In the example below, we declare an array containing 8 different colors. Whenever the keypress event is triggered, a color from this array is assigned to a div element. When the user presses any key, the color of the div element will change accordingly −
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> </head> <style> div p{ font-size: 30px; font-style: bolder; } </style> <body> <p>Press any key and release to toggle the below div background-color</p> <div> <p>TutorialsPoint</p> </div> <script> let colors = ['red', 'blue', 'green', 'grey', 'black', 'white', 'teal', 'yellow']; let i = 0; $(document).keypress(function(event) { $('div').css('color', colors[i]); i++; i = i % colors.length; }); </script> </body> </html>
Output
Once the above program is executed, a text will be displayed. Whenever the user presses any key, the color of the displayed text will change each time −
When the user presses any key a random color will assigned to the displayed text −
Again! user presses any key color change to "red" this time −