
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery prop() with Examples
The prop() method in jQuery is used to set or return the properties and values of the selected elements.
Syntax
The syntax is as follows −
$(selector).prop(property)
Example
Let us now see an example to implement the jQuery prop() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var $val = $("div");
$val.prop("font-size", "1.6em");
$val.append("Property value = " + $val.prop("font-size"));
});
});
</script>
</head>
<body>
<h2>Adding Property</h2>
<button>Property</button><br><br>
<div></div>
</body>
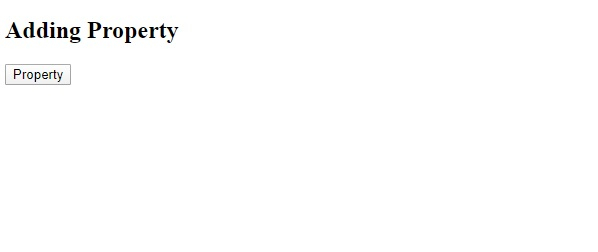
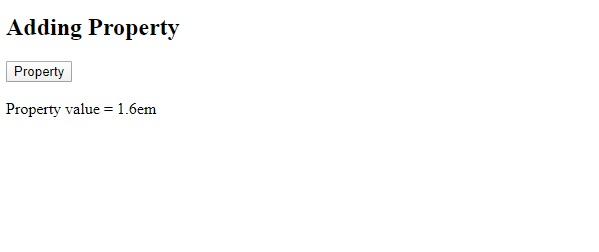
</html>Output
This will produce the following output −

Click the button to add a property −


Advertisements
