
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery :password Selector
The :password selector in jQuery is used to select input elements with type password.
Syntax
The syntax is as follows −
$(":password")Example
Let us now see an example to implement the jQuery :password selector −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
background-color: blue;
color: white;
font-size: 18px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(":password").addClass("one");
});
</script>
</head>
<body>
<h2>Login</h2>
<form action="">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password"><br>
<button type="button">Submit</button>
</form>
</body>
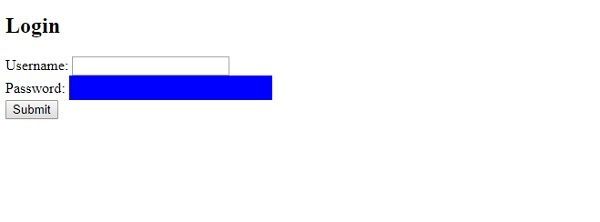
</html>Output
This will produce the following output −


Advertisements
