
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery element ~ siblings Selector
The element ~ siblings selector in jQuery is used to select all elements that are siblings of the specified "element".
Syntax
The syntax is as follows −
("ele ~ siblings")
Above, the parameter ele is any valid selector, whereas siblings are the siblings of the ele parameter.
Example
Let us now see an example to implement the jQuery element ~ siblings selector −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div ~ p").css("color", "orange");
});
</script>
<style>
div {
border:1px solid black;
padding:10px;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<div>
<p>This is demo text.</p>
<span>span outside p element</span>
<p>This is demo text.</p>
</div>
<p>p next to div.</p>
<p>This is demo text.</p>
<div>
<p>This is demo text.</p>
<p>This is demo text. <span>span inside p element.</span></p>
<p>This is demo text.</p>
</div>
</body>
</html>
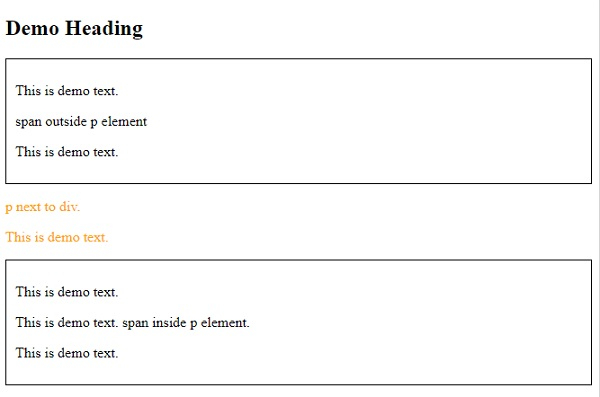
Output
This will produce the following output−


Advertisements
