
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML Window screenLeft Property
The HTML Window screenLeft property returns the horizontal coordinates of the window relative to the screen. It is not supported by firefox browser.
Syntax
Following is the syntax −
window.screenLeft
Let us see an example of HTML Window screenLeft Property −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
height: 100vh;
background-color: #8BC6EC;
background-image: linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
text-align: center;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
.show {
font-size: 1.2rem;
}
</style>
<body>
<h1>HTML Window screenLeft Property Demo</h1>
<button onclick="display()" class="btn">Show screenLeft value</button>
<div class="show"></div>
<script>
function display() {
document.querySelector('.show').innerHTML = 'The horizontal coordinate of the window relative to the screen is: ' + window.screenLeft + 'px';
}
</script>
</body>
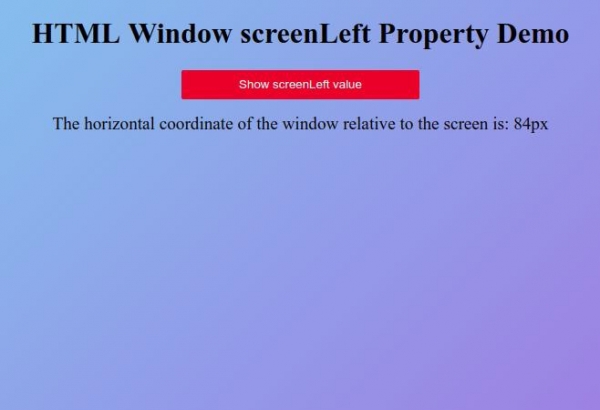
</html>Output

Click on “Show screenLeft value” button to display the horizontal coordinate of the window relative to the screen:


Advertisements
