
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM TableData Object
The HTML DOM TableData Object represent the <td> element of an HTML document.
Create TableData object
Syntax
Following is the syntax −
document.createElement(“TD”);
Properties of TableData object
| Property | Explanation |
|---|---|
| cellIndex | It returns the position of a cell in the cell collection of a table row. |
| colSpan | It returns and alter the value of colspan attribute of a table. |
| headers | It returns and alter the value of headers attribute of a table. |
| rowSpan | It returns and alter the value of rowspan attribute of a table. |
Let us see an example of TableData object −
Example
<!DOCTYPE html>
<html>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
text-align: center;
}
table {
margin: 2rem auto;
width: 400px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem auto;
}
</style>
<body>
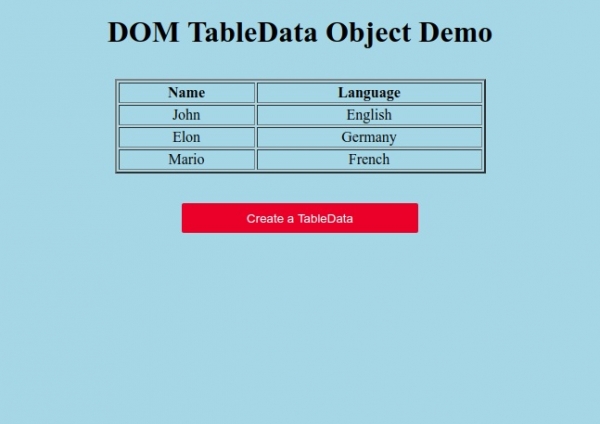
<h1>DOM TableData Object Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td>Elon</td>
<td>Germany</td>
</tr>
<tr class="new-row">
</tr>
</tbody>
</table>
<button onclick="get()" class="btn">Create a TableData</button>
<script>
function get() {
var td1 = document.createElement("TD");
var td2 = document.createElement("TD");
td1.innerHTML = "Mario";
td2.innerHTML = "French";
document.querySelector('.new-row').appendChild(td1);
document.querySelector('.new-row').appendChild(td2);
}
</script>
</body>
</html>Output

Click on “Create a TableData” button to create a TableData object.


Advertisements
