
- Trending Categories
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style textTransform Property
The DOM style textTransform property returns and apply transformation on text of an element in an HTML document.
Syntax
Following is the syntax −
Returning textTransform
object.style.textTransform
Modifying textTransform
object.style.textTransform = “value”
Values
Here, value can be −
| Value | Explanation |
|---|---|
| inherit | It inherits this property value from its parent element. |
| initial | It set this property value to its default value. |
| none | It sets no transform on text. |
| uppercase | It transform all characters to uppercase. |
| lowercase | It transform all characters to lowercase. |
| capitalize | It transforms the first character of all words to uppercase. |
Example
Let us see an example of style textTransform property −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
margin: 1.5rem auto;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html>Output
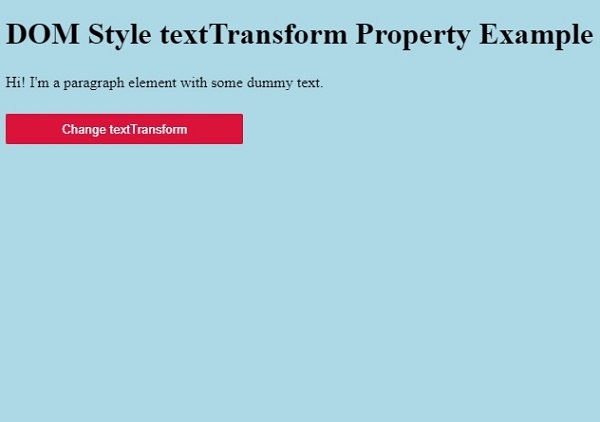
This will produce the following output −

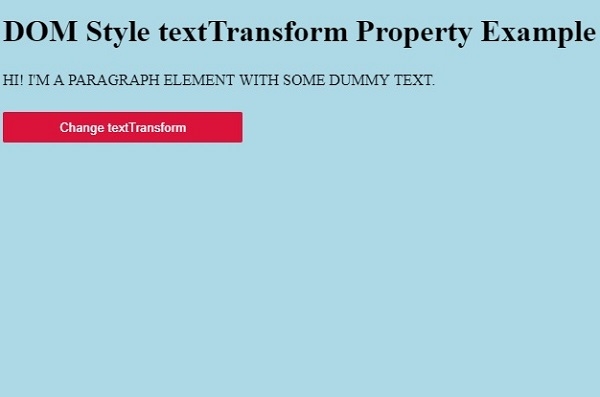
Click on “Change textTransform” button to apply transformation on paragraph text −


Advertisements
