
- Trending Categories
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style minHeight Property
The DOM style minHeight property returns and modify the minimum height of an element in an HTML document.
Syntax
Following is the syntax −
Returning minHeight
object.style.minHeight
Modifying minHeight
object.style.minHeight = “value”
Values
Here, value can be −
| Value | Explanation |
|---|---|
| inherit | It inherits this property value from its parent element. |
| initial | It set this property value to its default value. |
| length | It sets the value in terms of length units. |
| percentage(%) | It sets the value in terms of percentage height of parent element. |
Example
Let us see an example of style minHeight property −
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background-image: linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height: 100vh;
}
p {
border: 2px solid #fff;
width: 300px;
}
.btn {
background: coral;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
}
</style>
</head>
<body>
<h1>DOM Style minHeight Property Example</h1>
<p>
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set minHeight</button>
<script>
function add() {
document.querySelector('p').style.minHeight = "300px";
}
</script>
</body>
</html>Output
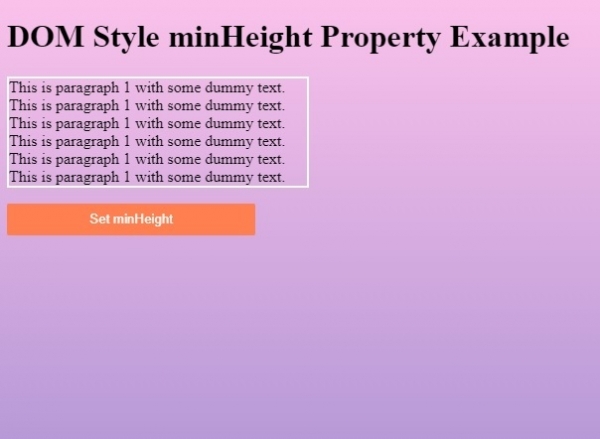
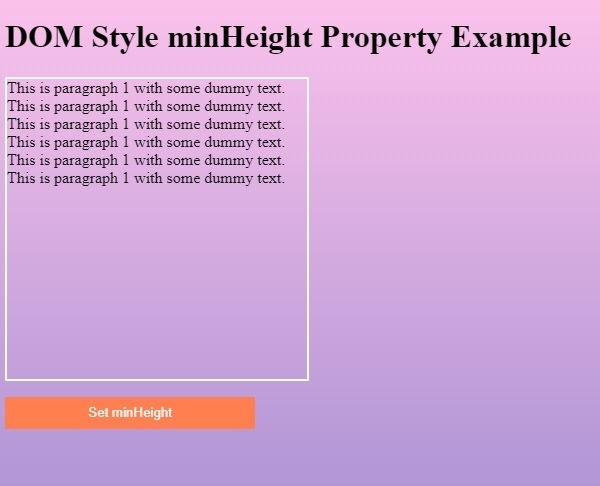
This will produce the following output −

Click on “Set minHeight” button to set minimum height of paragraph element −


Advertisements
