
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style columnGap Property
The HTML DOM Style columnGap property is used to specify the space between columns of an element.
Following is the syntax for −
Setting the columnGap property −
object.style.columnGap = "length|normal|initial|inherit"
The above properties are explained as follows −
| Value | Description |
|---|---|
| Length | Specifying the length used to set gap between columns |
| Normal | This is the default value specifying a gap of 1em between columns. |
| Initial | For setting this property to initial value. |
| Inherit | To inherit the parent property value |
Let us look at an example for the columnGap property −
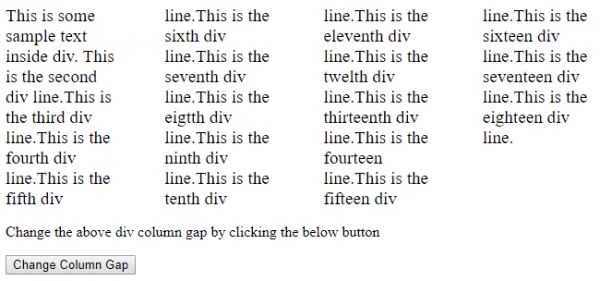
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
column-count: 4;
column-gap: 50px;
font-size: 1.2rem;
}
</style>
<script>
function changeColumnGap(){
document.getElementsByTagName("div")[0].style.columnGap="10px";
document.getElementById("Sample").innerHTML="The column gap is now decreased";
}
</script>
</head>
<body>
<div>
This is some sample text inside div. This is the second div line.This is the third div
line.This is the fourth div line. This is the fifth div line.This is the sixth div line.
This is the seventh div line. This is the eigtth div line.This is the ninth div line. This is
the tenth div line.This is the eleventh div line. This is the twelth div line.This is the thirteenth div
line.This is the fourteen line. This is the fifteen div line.This is the sixteen div line. This is the seventeen div line. This is the eighteen div line.
</div>
<p>Change the above div column gap by clicking the below button</p>
<button onclick="changeColumnGap()">Change Column Gap</button>
<p id="Sample"></p>
</body>
</html>Output

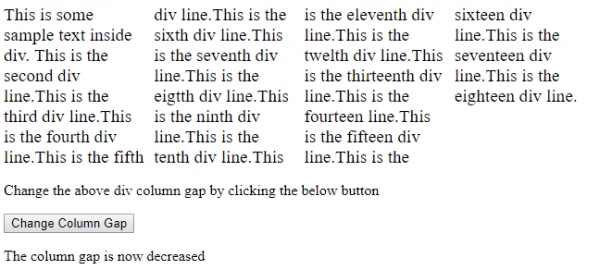
On clicking the “Change Column Gap” button −


Advertisements
