
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Style borderRight Property
The HTML DOM borderRight property is used as a shorthand for getting or setting the Right border properties for an element. The borderRight property contains border-Right-width, border-Right-style, border-Right-color.
Following is the syntax for −
Setting the borderRight property:
object.style.borderRight = "width style color|initial|inherit"
The above properties are explained as follows −
| Parameter | Description |
|---|---|
| width | For setting the Right border width. |
| style | For setting the Right border style. |
| color | For setting the Right border color. |
| initial | For setting this property to default value. |
| inherit | To inherit the parent property value. |
Let us look at an example for the borderRight property −
Example
<!DOCTYPE html>
<html>
<head>
<style>
#P1 {
border-Right: 4px solid magenta;
font-size: 1.5rem;
}
</style>
<script>
function changeBorderRight(){
document.getElementById("P1").style.borderRight="9px dashed red";
document.getElementById("Sample").innerHTML="The Right border for the paragraph element is now";
}
</script>
</head>
<body>
<p id="P1">This is some sample text inside the paragraph. Here is another line of this sample text</p>
<p>Change the above paragraph Right border properties by clicking the below button</p>
<button onclick="changeBorderRight()">Change Border Right</button>
<p id="Sample"></p>
</body>
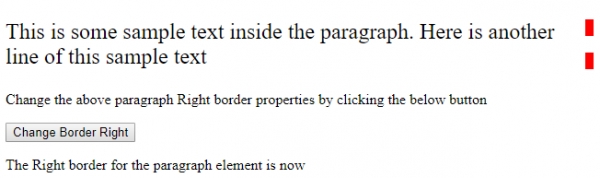
</html>Output

On clicking the “Change Border Right” button −

In the above example −
We have first created a paragraph with id “P1” that contains some text inside it and a corresponding css style applied to it.
#P1 {
border-Right: 4px solid magenta;
font-size: 1.5rem;
}
<p id="P1">This is some sample text inside the paragraph. Here is another line of this sample text</p>We then created a button “Change Border Right” that will execute the changeBorderRight() function on being clicked by the user.
pre class="result notranslate"> <button onclick="changeBorderRight()">Change Border Right</button>
The changeBorderRight() function gets borderRight style property of the paragraph element with id “P1” by using the getElementById() method and changes its property value to ‘9px dashed red’ . A message indicating this change is then displayed in the paragraph with id “Sample” using its innerHTML property.
function changeBorderRight(){
document.getElementById("P1").style.borderRight="9px dashed red";
document.getElementById("Sample").innerHTML="The right border for the paragraph element is now ";
}

