
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Storage Event
The HTML DOM storage event triggers when there has been a change in the storage area of the window. The storage event is triggered only if the other window makes the storage area change for a window. This event doesn’t bubble and is cancellable too.
Syntax
Following is the syntax for −
window.addEventListener("storage", SCRIPT);
Example
Let us look at an example for the Storage Event −
<!DOCTYPE html>
<html>
<body>
<h1>Storage Event Example</h1>
<p>Create the visit localStorage item by clicking the below button</p>
<button onclick="CreateVisits()">CREATE</button>
<p id="Sample"></p>
<script>
var y=1;
window.addEventListener("storage", DisplayChange);
function DisplayEvent(event) {
document.getElementById("Sample").innerHTML = "The number of visits has been updated";
}
function CreateVisits() {
y++;
var x=window.open("","WINDOW_1","width=350,height=350");
x.localStorage.setItem("VISITS",y);
setTimeout(function () { x.close();}, 4000);
}
</script>
</body>
</html>
Output
This will produce the following output −

On clicking the CHECK button −

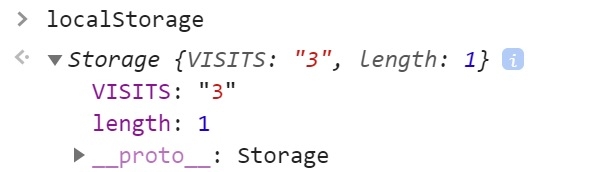
On entering localstorage in the console tab in the developer tools −


Advertisements
