
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Section Object
The HTML DOM Section Object represent the <section> element of an HTML document.
Let us create section object
Syntax
Following is the syntax −
document.createElement(“SECTION”);
Example
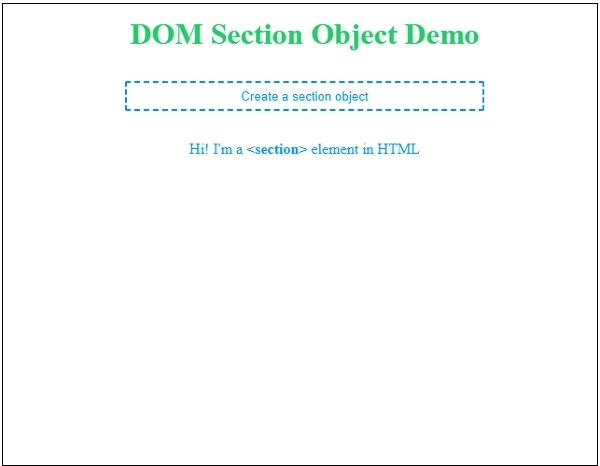
Let us see an example of HTML DOM section object −
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#fff;
color:#0197F6;
}
h1{
color:#23CE6B;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background-color:#fff;
border:1.5px dashed #0197F6;
height:2rem;
border-radius:2px;
width:60%;
margin:2rem auto;
display:block;
color:#0197F6;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Section Object Demo</h1>
<button onclick="createSection()" class="btn">Create a section object</button>
<script>
function createSection() {
var sectionElement = document.createElement("SECTION");
sectionElement.innerHTML=" Hi! I'm a <section> element in HTML";
document.body.appendChild(sectionElement);
}
</script>
</body>
</html>Output
This will produce the following output −



Advertisements
