
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Meter optimum Property
The HTML DOM Meter optimum property returns/sets a number corresponding to the optimum attribute of a <meter> element. Use this with high, low, min and max attributes for better results.
NOTE: Don’t use <meter> as a progress bar but only as a gauge.
Following is the syntax:
Returning value of the optimum property
meterElementObject.optimum
Value of the optimum property set
meterElementObject.optimum = number
Let us see an example of Meter optimum property −
Example
<!DOCTYPE html>
<html>
<head>
<title>Meter optimum</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Meter-optimum</legend>
<label for="paulaLifeSource">Paula's Health Risk: </label>
<meter id="paulaLifeSource" max="100" min="0" high="80" optimum="75" low="70" value="85"> </meter>
<input type="button" onclick="lifeSource()" value="Rectify Optimum level">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Life Source at '+paulaLifeSource.value;
function lifeSource(effect){
var paulaLifeSource = document.getElementById("paulaLifeSource");
var Immunity = paulaLifeSource.optimum;
paulaLifeSource.optimum = 85;
divDisplay.textContent = 'Optimum level changed to '+paulaLifeSource.optimum+' from '+Immunity;
}
</script>
</body>
</html>Output
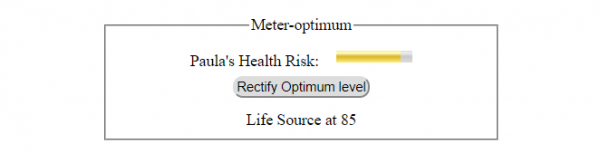
Before clicking ‘Rectify Optimum level’ button −

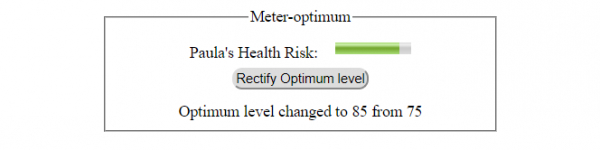
After clicking ‘Rectify Optimum level’ button −


Advertisements
