
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Link disabled Property
The HTML DOM Link disabled property sets/returns whether <link> element is enabled or disabled.
Syntax
Following is the syntax −
- Returning boolean value - true/false
linkObject.disabled
- Setting disabled to booleanValue
linkObject.disabled = booleanValue
Boolean Values
Here, “booleanValue” can be the following −
| booleanValue | Details |
|---|---|
| true | It defines that the <link> is disabled. |
| false | It defines that the <link> is not disabled and it is also the default value. |
Example
Let us see an example for Link disabled property −
<!DOCTYPE html>
<html>
<head>
<title>Link Disabled</title>
<link id="extStyle" rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<form>
<fieldset>
<legend>Link-disabled</legend>
<label for="WeekSelect">Sales Target Week:
<input type="week" id="WeekSelect" value="2020-W13" disabled>
</label>
<input type="button" onclick="enableWeekInput()" value="Change Sales Target Week">
<input type="button" onclick="beautify()" value="Disable Styling">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
var extStyle = document.getElementById("extStyle");
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
function enableWeekInput() {
inputWeek.disabled = false;
divDisplay.textContent = 'Week Input disabled: '+inputWeek.disabled;
}
function beautify(){
extStyle.disabled = true;
}
</script>
</body>
</html>In the above example ‘style.css’ contains −
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}Output
This will produce the following output −
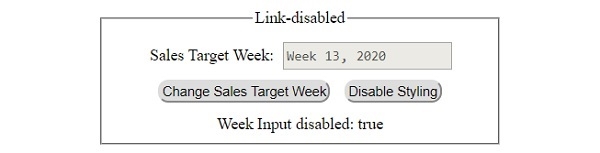
Before clicking ‘Disable Styling’ button −

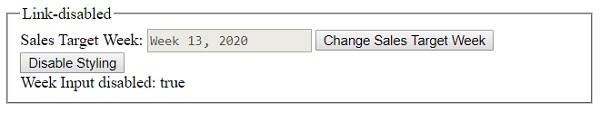
After clicking ‘Disable Styling’ button −


Advertisements
