
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Week defaultValue Property
The Input Week defaultValue property sets/returns the default value corresponding to Week Input. The value attribute changes as the user resets the week input but default value does not change.
Syntax
Following is the syntax −
- Returning string value
inputWeekObject.defaultValue
- Setting defaultValue to string
inputWeekObject.defaultValue = ‘string’
Example
Let us see an example for Input Week defaultValue property −
<!DOCTYPE html>
<html>
<head>
<title>Input Week defaultValue</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Week-defaultValue</legend>
<label for="WeekSelect">Target Week:
<input type="week" id="WeekSelect" value="2022-W01">
</label>
<input type="button" onclick="getDefaultValue()" value="Reset Default Value">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputWeek = document.getElementById("WeekSelect");
divDisplay.textContent = 'Week: '+inputWeek.defaultValue.split("-W")[1];
divDisplay.textContent += ' & Year: '+inputWeek.defaultValue.split("-W")[0];
function getDefaultValue() {
var currentValue = inputWeek.value;
divDisplay.textContent = 'Value - '+inputWeek.value+' resets to - '+inputWeek.defaultValue;
inputWeek.value = inputWeek.defaultValue;
}
</script>
</body>
</html>Output
This will produce the following output −
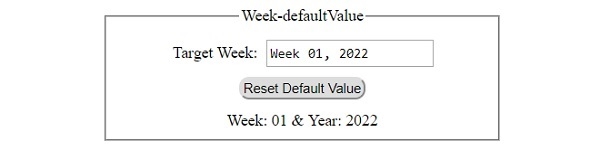
Before clicking ‘Reset Default Value’ button −

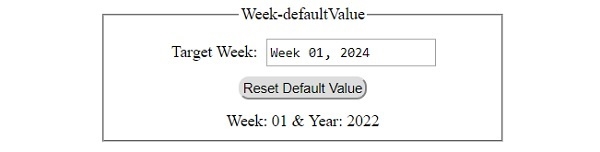
Changing Week Input −

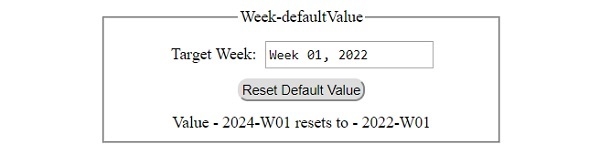
After clicking ‘Reset Default Value’ −


Advertisements
