
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text readOnly property
The HTML DOM Input Text readOnly property is used for setting or returning if the input text field is read-only or not. The readOnly property makes the element non-editable but it can still be focused by tab or click. If there is a default value inside a read-only element then it is sent to a server on submit.
Syntax
Following is the syntax for −
Setting the readOnly property −
textObject.readOnly = true|false
Here, truly represents the text field is read-only while false represents otherwise. The readOnly property is set to false by default.
Example
Let us look at an example for the Input Text readOnly property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text readOnly property</h1>
USERNAME: <input type="text" id="USR" >
<p>Change the readOnly property of the above field by clicking the below button</p>
<button onclick="changeRead()">CHANGE</button>
<script>
function changeRead() {
document.getElementById("USR").readOnly = true;
}
</script>
</body>
</html>Output
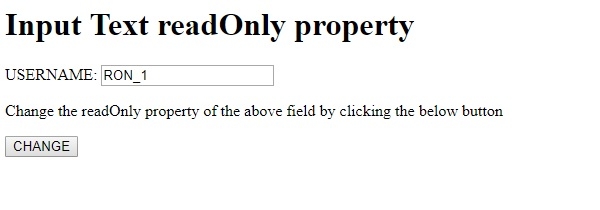
This will produce the following output −

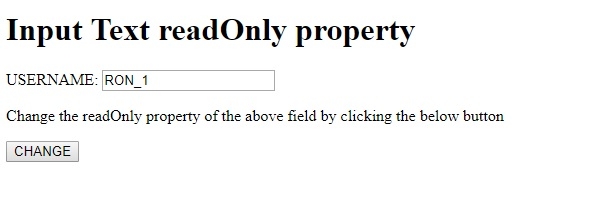
On clicking the CHANGE button you can’t change the text now and it will be submitted to the server on submit −


Advertisements
