
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text form Property
The HTML DOM Input Text form property is used for returning the form reference that contains the input text field. If the input text field is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input text form property.
textObject.form
Example
Let us look at an example for the Input text form property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text form Property</h1>
<form id="NEW_FORM">
USERNAME: <input type="text" id="TEXT1">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("TEXT1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the text field is: "+P ;
}
</script>
</body>
</html>Output
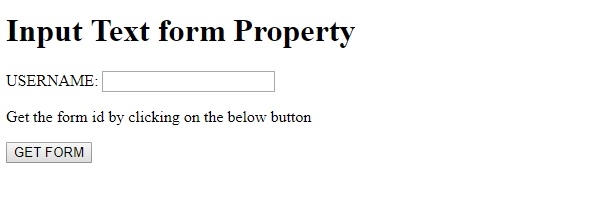
This will produce the following output −

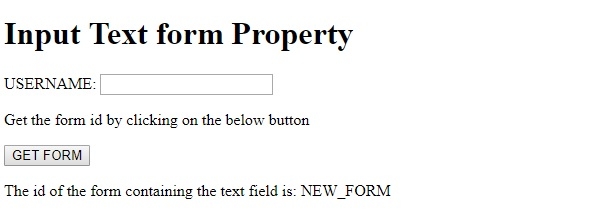
On clicking the GET FORM button −


Advertisements
