
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input FileUpload value Property
The HTML DOM input FileUpload value property returns the content of the value attribute of file upload input button.
Syntax
Following is the syntax −
object.value
Example
Let us see an example of input FileUpload value property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM name Property</title>
<style>
body{
background-color:#397367;
color:#fff;
padding:20px;
}
.btn{
display:block;
background-color:#22223B;
color:#fff;
border:none;
padding:0.5rem;
border-radius:50px;
width:80%;
margin:10px;
}
.show-value{
font-weight:bold;
font-size:1.4rem;
color:#fff;
}
</style>
</head>
<body>
<h1>FileUpload value Property Example</h1>
<p>Please Select a File!</p>
<input type="file">
<button onclick="getValue()" class="btn">Get File Upload Button Value</button>
<div class="show-value"></div>
<script>
function getValue() {
var chooseFileBtn= document.querySelector("input");
document.querySelector(".show-value").innerHTML ="Value = " + chooseFileBtn.value;
}
</script>
</body>
</html>Output
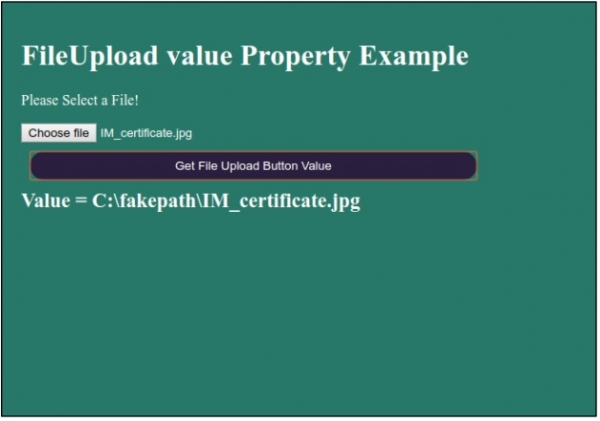
This will produce the following output −

Click on “Get File Upload Button Value” button to get the content of value attribute of input file upload button.


Advertisements
