
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color value Property
The HTML DOM Input Color value property returns a string, which represents the value of the input color value attribute. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputColorObject.value
- Setting value attribute to a string value
inputColorObject.value = ‘String’
Example
Let us see an example of Input Color value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Value</title>
</head>
<body>
<form id="formForColorsInput">
Primary-Color: <input type="color" id="Color" name="primaryColor" value="#00ff00">
</form>
<button onclick="changeValue()">Get type & change to text</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'value: '+inputColor.value;
function changeValue() {
if(inputColor.value == '#00ff00'){
inputColor.value = '#ff0000';
divDisplay.textContent = 'value: '+inputColor.value;
}
}
</script>
</body>
</html>Output
This will produce the following output −
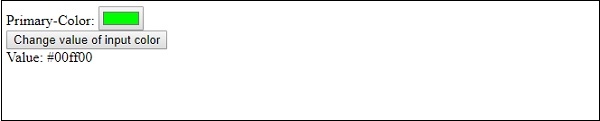
Before clicking ‘Change value of input color’ button −

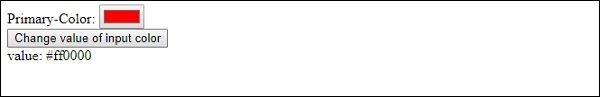
After clicking ‘Change value of input color’ button −


Advertisements
