
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML canvas stroke() Method
The stroke() method of the HTML canvas is used to draw the path. This path is drawn with moveTo() and lineTo() method. The <canvas> element allows you to draw graphics on a web page using JavaScript. Every canvas has two elements that describes the height and width of the canvas i.e. height and width respectively.
Following is the syntax −
ctx.stroke()
Let us now see an example to implement the stroke() method of canvas −
Example
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="450" height="350" style="border:2px solid red;">
</canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(100, 200);
ctx.lineTo(100, 100);
ctx.strokeStyle = "blue";
ctx.stroke();
ctx.beginPath();
ctx.moveTo(30, 30);
ctx.lineTo(20, 100);
ctx.lineTo(70, 100);
ctx.strokeStyle = "orange";
ctx.stroke();
</script>
</body>
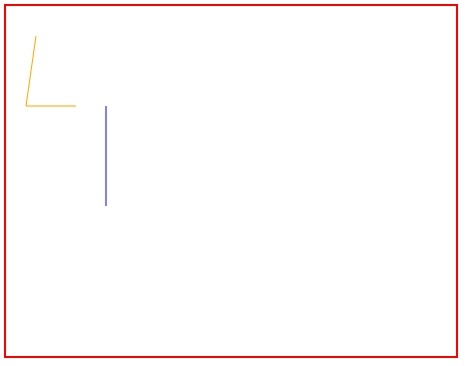
</html>Output


Advertisements
