
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML canvas fillStyle Property
The fillStyle() property of the HTML canvas is used to set the color or gradient or pattern for the drawing. The default is #000000. The <canvas> element allows you to draw graphics on a web page using JavaScript. Every canvas has two elements that describes the height and width of the canvas i.e. height and width respectively.
Following is the syntax −
ctx.fillStyle=color|gradient|pattern;
Above, the values, include −
- color: The drawing’s fill color, which is a CSS color.
- gradient: Linear or radial gradient object to fill the drawing
- pattern: The pattern object to fill the drawing.
Let us now see an example to implement the fillStyle() property of canvas −
Example
<!DOCTYPE html>
<html>
<body>
<canvas id="newCanvas" width="500" height="350" style="border:2px solid orange;">
</canvas>
<script>
var c = document.getElementById("newCanvas");
var ctx = c.getContext("2d");
var newGrad =ctx.createLinearGradient(0, 0, 130, 0);
newGrad.addColorStop(0, "blue");
newGrad.addColorStop(0.8, "green");
ctx.fillStyle = newGrad;
ctx.fillRect(0, 0, 500, 350);
</script>
</body>
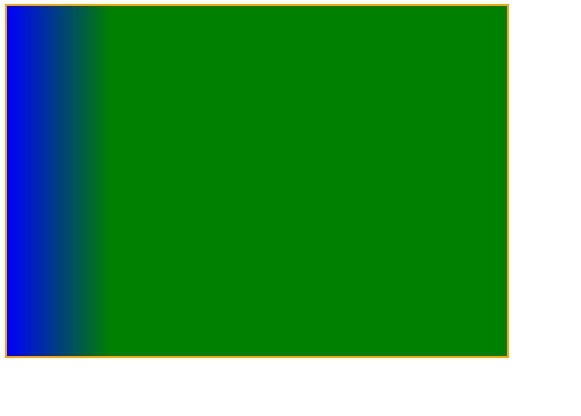
</html>Output


Advertisements
