
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use View Stub in android?
Before getting into example, we should know what is view stub in android. It is a zero-sized lazy inflate view. it going to inflate at runtime. Using inflate() method, it going to inflate at runtime and append to window manager or view group. using setVisibility(int). we can show and hide view stub in android.
This example demonstrates how to use view stub in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/layout" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="show"/> <Button android:id="@+id/hide" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hide"/> <ViewStub android:id="@+id/viewStub" android:layout_width="match_parent" android:layout="@layout/childlayout" android:layout_height="300dip" > </ViewStub> </LinearLayout>
In the above code, we have created two buttons as show and hide. it going to show and hide view stub layout as per our requirement. Next, we have declare view stub and inflate layout as shown below -
android:layout="@layout/childlayout"
In the above code informs, we have inflated child layout to view stub. when you declare child layout to view stub it is not going to inflate automatically. we have to call the inflate method in activity class.
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.annotation.TargetApi;
import android.os.Build;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewStub;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@TargetApi(Build.VERSION_CODES.O)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ViewStub viewStub = findViewById(R.id.viewStub);
viewStub.inflate();
Button show = findViewById(R.id.show);
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewStub.setVisibility(View.VISIBLE);
}
});
Button hide = findViewById(R.id.hide);
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewStub.setVisibility(View.GONE);
}
});
}
}In the above code, we have declare view stub and inflate view stub as shown below -
final ViewStub viewStub = findViewById(R.id.viewStub); viewStub.inflate();
Click on show button, it going to visible view stub. Now click on Hide button, it going to hide view stub.
Step 4 − No need to change manifest.xml.
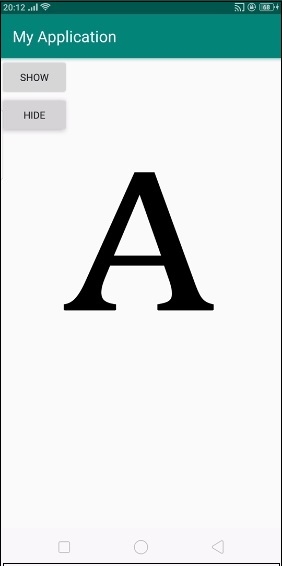
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from an android studio, open one of your project's activity files and click Run Icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.

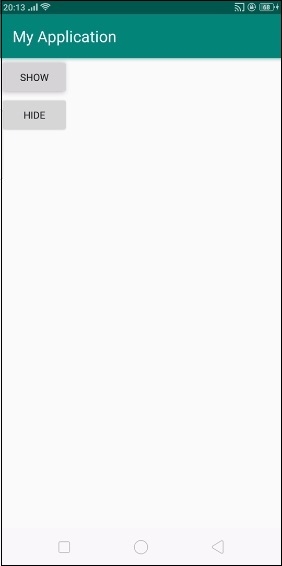
Initially, it going to show like above, when you click hide button it doing to disappear as shown below -

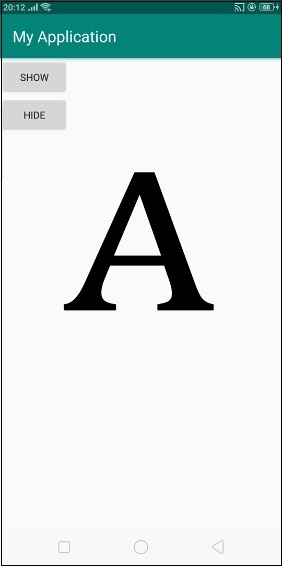
Now click on Show button, It going to show image view as shown below -

Click here to download the project code

