
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use RecyclerView inside NestedScrollView in Android?
This example demonstrates how do I use RecyclerView inside NestedScrollView in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Add the following dependency in the build.gradle (Module: app)
implementation 'com.android.support:appcompat-v7:28.0.0' implementation 'com.android.support:design:28.0.0' implementation 'com.android.support:recyclerview-v7:28.0.0' implementation 'com.android.support:cardview-v7:28.0.0' implementation 'com.intuit.sdp:sdp-android:1.0.3'
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <androidx.core.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:focusableInTouchMode="true" android:orientation="vertical"> <ImageView android:id="@+id/sellerProduct" android:layout_width="match_parent" android:layout_height="200dp" android:adjustViewBounds="true" android:src="@drawable/iphone" android:scaleType="fitXY" android:contentDescription="@string/app_name" /> <androidx.recyclerview.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" android:id="@+id/productList"/> </LinearLayout> </androidx.core.widget.NestedScrollView> </LinearLayout>
Step 3 − Create a layout resource file (list_item.xml) and add the following code −
<?xml version="1.0" encoding="utf-8"?> <androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" app:cardElevation="2dp" app:cardUseCompatPadding="true"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" android:padding="8dp"> <ImageView android:id="@+id/phoneImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:adjustViewBounds="true" android:contentDescription="TODO" android:src="@drawable/iphone2" /> <TextView android:id="@+id/phoneName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="IPHONE" android:textColor="@color/colorPrimaryDark" android:textSize="12sp" android:textStyle="bold" /> </LinearLayout> </androidx.cardview.widget.CardView>
Step 4 − Create java class files as mentioned below and add the respective codes −
PhoneAdapter.java −
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class PhoneAdapter extends RecyclerView.Adapter<PhoneViewHolder>{
private Context context;
private List<ProductObject> productList;
PhoneAdapter(Context context, List<ProductObject> productList) {
this.context = context;
this.productList = productList;
}
@NonNull
@Override
public PhoneViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
return new PhoneViewHolder(view);
}
@Override
public void onBindViewHolder(PhoneViewHolder holder, int position){
ProductObject productObject = productList.get(position);
int imageRes = getResourceId(context, productObject.getImagePath(), context.getPackageName());
holder.phoneImage.setImageResource(imageRes);
holder.phoneName.setText(productObject.getName());
}
@Override
public int getItemCount() {
return productList.size();
}
private static int getResourceId(Context context, String pVariableName, String pPackageName) throws RuntimeException {
try {
return context.getResources().getIdentifier(pVariableName, "drawable", pPackageName);
} catch (Exception e) {
throw new RuntimeException("Error getting Resource ID.", e);
}
}
}PhoneViewHolder.java −
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.recyclerview.widget.RecyclerView;
class PhoneViewHolder extends RecyclerView.ViewHolder {
ImageView phoneImage;
TextView phoneName;
PhoneViewHolder(View itemView) {
super(itemView);
phoneName = itemView.findViewById(R.id.phoneName);
phoneImage = itemView.findViewById(R.id.phoneImage);
}
}ProductObject.java −
class ProductObject {
private String imagePath;
private String name;
ProductObject(String name, String imagePath) {
this.imagePath = imagePath;
this.name = name;
}
String getImagePath() {
return imagePath;
}
String getName() {
return name;
}
}Step 5 − Add the following code to src/MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView bestRecyclerView = findViewById(R.id.productList);
GridLayoutManager mGrid = new GridLayoutManager(this, 2);
bestRecyclerView.setLayoutManager(mGrid);
bestRecyclerView.setHasFixedSize(true);
PhoneAdapter mAdapter = new PhoneAdapter(MainActivity.this, getProductTestData());
bestRecyclerView.setAdapter(mAdapter);
}
private List<ProductObject> getProductTestData() {
List<ProductObject> featuredProducts = new ArrayList<>();
featuredProducts.add(new ProductObject("Iphone 6", "iphone2"));
featuredProducts.add(new ProductObject("Iphone 6S", "iphone2"));
featuredProducts.add(new ProductObject("Iphone 8S", "iphone2"));
featuredProducts.add(new ProductObject("Iphone X", "iphone2"));
featuredProducts.add(new ProductObject("Iphone XR", "iphone2"));
featuredProducts.add(new ProductObject("Iphone XS", "iphone2"));
return featuredProducts;
}
}Step 6 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
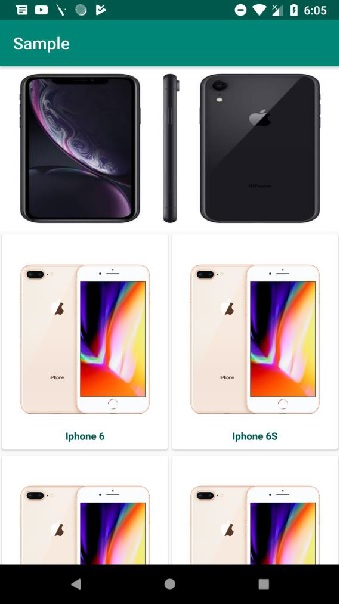
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from the android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen −

Click here to download the project code.

