
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to get the selected index of a RadioGroup in Android using Kotlin?
This example demonstrates how to get the selected index of a RadioGroup in Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ? New Project and fill all
required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
Example
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" tools:context=".MainActivity"> <TextView android:layout_marginTop="30dp" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Which is your most favorite?" android:textSize="16sp" android:textStyle="bold" /> <RadioGroup android:id="@+id/radioGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/textView" android:orientation="vertical" android:padding="15dp" android:paddingTop="30dp"> <RadioButton android:id="@+id/rbNetflix" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingEnd="15dp" android:text="Netflix" /> <RadioButton android:id="@+id/rbAmazonPrime" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingEnd="15dp" android:text="Amazon Prime" /> </RadioGroup> <Button android:id="@+id/btnGetItem" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/radioGroup" android:text="Get Selected Radio Button" /> <TextView android:id="@+id/tvResult" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnGetItem" android:paddingBottom="15dp" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
Example
import android.os.Bundle
import android.widget.Button
import android.widget.RadioButton
import android.widget.RadioGroup
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
private lateinit var button: Button
private lateinit var radioGroup: RadioGroup
private lateinit var selectedRadioButton: RadioButton
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnGetItem)
radioGroup = findViewById(R.id.radioGroup)
button.setOnClickListener {
val selectedRadioButtonId: Int = radioGroup.checkedRadioButtonId
if (selectedRadioButtonId != -1) {
selectedRadioButton = findViewById(selectedRadioButtonId)
val string: String = selectedRadioButton.text.toString()
textView.text = "$string is Selected"
} else {
textView.text = "Nothing selected from the radio group"
}
}
}
}Step 4 − Add the following code to androidManifest.xml
Example
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q15"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
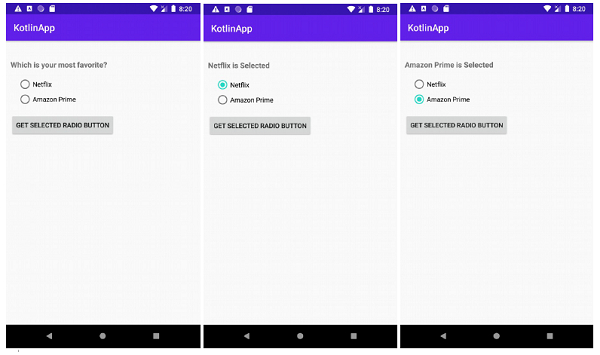
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen


Advertisements
