
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to create a TabPane in JavaFX?
A TabPane is a GUI component using which you can load multiple documents in a single window. A tab pane has a title area and a content area, you can switch between tabs by clicking on their respective title. You can create tab pane by instantiating the javafx.scene.control.TabPane class.
Creating Tabs
Each tab in a tab-pane is represented by the javafx.scene.control.Tab class, you can set the title and content of a tab using the setText() and setContent() methods of this class respectively.
Once you create all the required tabs you need to add them to the pane as −
tabPane.getTabs().addAll(tab1, tab2);
Example
Following JavaFX program demonstrates the creation of a TabPane.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class TabPaneExample extends Application {
public void start(Stage stage) throws FileNotFoundException {
//Creating ImageView object1
Image img1 = new Image(new FileInputStream("D:\images\elephant.jpg"));
ImageView view1 = new ImageView(img1);
view1.setFitWidth(595);
view1.setFitHeight(270);
//Creating ImageView object2
Image img2 = new Image(new FileInputStream("D:\images\boy.jpg"));
ImageView view2 = new ImageView(img2);
view2.setFitWidth(595);
view2.setFitHeight(270);
//Creating a TabPane
TabPane tabPane = new TabPane();
//Creating the first tab
Tab tab1 = new Tab();
//Setting the text
tab1.setText("Elephant");
//Setting the content
tab1.setContent(view1);
//Creating the second tab
Tab tab2 = new Tab();
//Setting the text
tab2.setText("Boy");
//Setting the content
tab2.setContent(view2);
//Adding tabs to the tab pane
tabPane.getTabs().addAll(tab1, tab2);
//Setting anchor pane as the layout
AnchorPane pane = new AnchorPane();
AnchorPane.setTopAnchor(tabPane, 15.0);
AnchorPane.setRightAnchor(tabPane, 15.0);
AnchorPane.setBottomAnchor(tabPane, 15.0);
AnchorPane.setLeftAnchor(tabPane, 15.0);
pane.getChildren().addAll(tabPane);
pane.setStyle("-fx-background-color: BEIGE");
//Setting the stage
Scene scene = new Scene(pane, 595, 300);
stage.setTitle("Tab Pane");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Output
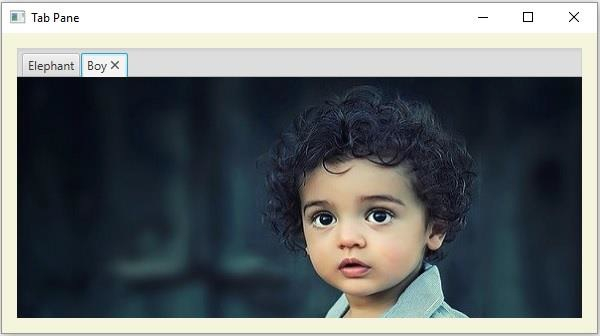
Boy −

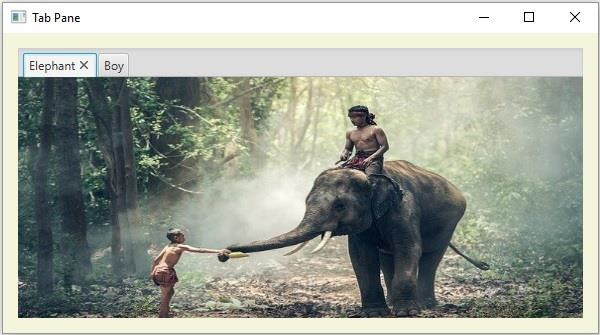
Elephant −


Advertisements
