
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to add some rows to a table through DefaultTableModel in Java
Let us first create a demo table −
JTable table = new JTable(tableModel);
Now, add a column to it −
tableModel.addColumn("Languages");Add some rows to the table using insertRow() method −
tableModel.insertRow(0, new Object[] { "CSS" });
tableModel.insertRow(0, new Object[] { "HTML5" });
tableModel.insertRow(0, new Object[] { "JavaScript" });
tableModel.insertRow(0, new Object[] { "jQuery" });
tableModel.insertRow(0, new Object[] { "AngularJS" });The following is an example to add a row to a table with DefaultTableModel −
Example
package my;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
public class SwingDemo {
public static void main(String[] argv) throws Exception {
DefaultTableModel tableModel = new DefaultTableModel();
JTable table = new JTable(tableModel);
tableModel.addColumn("Languages");
tableModel.insertRow(0, new Object[] { "CSS" });
tableModel.insertRow(0, new Object[] { "HTML5" });
tableModel.insertRow(0, new Object[] { "JavaScript" });
tableModel.insertRow(0, new Object[] { "jQuery" });
tableModel.insertRow(0, new Object[] { "AngularJS" });
tableModel.insertRow(tableModel.getRowCount(), new Object[] { "ExpressJS" });
JFrame f = new JFrame();
f.setSize(550, 350);
f.add(new JScrollPane(table));
f.setVisible(true);
}
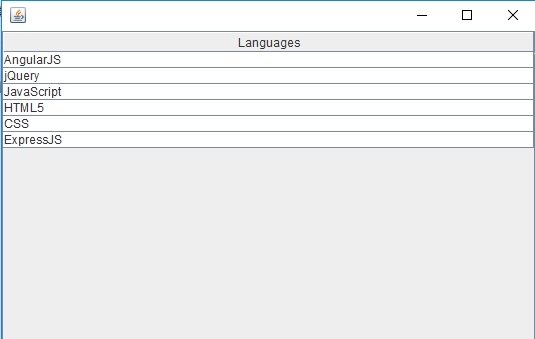
}This will produce the following output −


Advertisements
