Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How do I specify different layouts for portrait and landscape orientations in Android?
This example demonstrates how do I specify different layouts for portrait and landscape orientations in android
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f2f6f4" android:padding="10dp" tools:context=".MainActivity"> <TextView android:id="@+id/tvLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button" android:layout_centerInParent="true" android:layout_marginTop="16sp" android:text="Portrait Mode" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Show Orientation mode" /> </RelativeLayout>
Step 3 – Create a layout file by right-clicking on the resources, name the file, from the ‘Available qualifiers, select Orientation.
Click >> option.
Select Landscape from UI mode.
Add the following code in the res/layout/land/activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/tvLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginStart="64dp" android:layout_toEndOf="@id/button" android:text="Landscape Mode" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="128sp" android:text="Show Orientation mode" /> </RelativeLayout>
Step 4 − Add the following code to src/MainActivity.java
import android.content.res.Configuration
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.tvLayout)
button = findViewById(R.id.button)
button.setOnClickListener {
if (button.resources.configuration.orientation == Configuration.ORIENTATION_PORTRAIT) {
Toast.makeText(this@MainActivity, " We are in portrait mode",
Toast.LENGTH_SHORT).show()
}
else {
Toast.makeText(this@MainActivity, "We are in Landscape mode",
Toast.LENGTH_SHORT).show()
}
}
}
}
Step 5 - Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
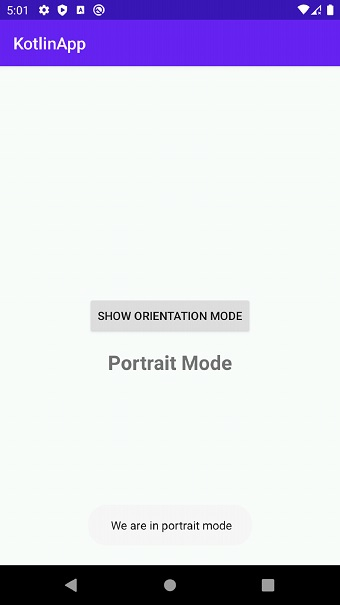
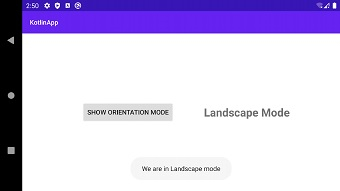
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() Icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –
Icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen –