
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Can someone give one exact example of webview implementation in android
Before getting into webview implementation we should know what is webview. Webview is a extended of a view and it is used to show HTML content or web pages.
Methods are available in webview.
clearHistory() − it is used to clear webview history
destroy() − It is used to destroy internal state of webview.
getUrl() −it is used to return current webview url.
getTitle() − It is used to return current webview tittle.
canGoBack() − It indicates about current webview has back history items.
Using webview, it opens webview content in default android browsers. If you want to open inside of application. ShouldOverrideUrlLoading as shown below.
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView webView, String url) {
return false;
}
}This example demonstrate about how to implement webview in android.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent"> <WebView android:layout_width = "match_parent" android:layout_height = "match_parent" android:id = "@+id/webView" /> </android.support.constraint.ConstraintLayout>
Step 3 − Add the following code to src/MainActivity.java
package com.example.andy.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import timber.log.Timber;
public class MainActivity extends AppCompatActivity {
private WebView simpleWebView;
private ProgressBar loadProgress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleWebView=findViewById(R.id.webView);
simpleWebView.setWebViewClient(new WebViewClient());
simpleWebView.getSettings().setLoadsImagesAutomatically(true);
simpleWebView.getSettings().setJavaScriptEnabled(true);
simpleWebView.setScrollBarStyle(View.VISIBLE);
simpleWebView.getSettings().setBuiltInZoomControls(true);
simpleWebView.getSettings().setSupportZoom(true);
simpleWebView.getSettings().setLoadWithOverviewMode(true);
simpleWebView.getSettings().setUseWideViewPort(true);
simpleWebView.getSettings().setAllowContentAccess(true);
simpleWebView.loadUrl("https://www.tutorialspoint.com/");
}
@Override
public void onBackPressed() {
if (simpleWebView.canGoBack()) {
simpleWebView.goBack();
} else {
super.onBackPressed();
}
}
}In the above code you can give your own website in loadUrl();
Step 4 − Add the following code to AndroidManifest.xml.
<?xml version = "1.0" encoding = "utf-8"?> <manifest xmlns:android = "http://schemas.android.com/apk/res/android" package = "com.example.andy.myapplication"> <uses-permission android:name = "android.permission.INTERNET"/> <application android:allowBackup = "true" android:icon = "@mipmap/ic_launcher" android:label = "@string/app_name" android:roundIcon = "@mipmap/ic_launcher_round" android:supportsRtl = "true" android:theme = "@style/AppTheme"> <activity android:name = ".MainActivity"> <intent-filter> <action android:name = "android.intent.action.MAIN" /> <category android:name = "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
In the above code we have given internet permission because we are calling website from internet source.
Step 5 − Add the following code to res/values/string.xml.
<resources> <string name = "app_name">My Application</string> <string name = "erroopsproblem">Something error</string> </resources>
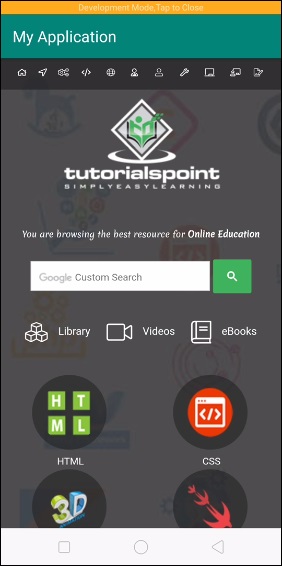
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click Run ![]() icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
icon from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.

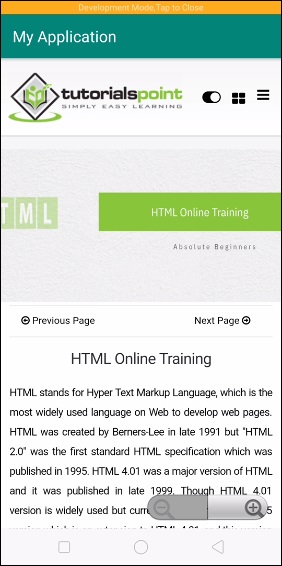
Now when you click on something. For example click on HTML icon as shown above. it will give the result as shown below

Click here to download the project code

