
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Accessor property and its attributes in JavaScript
The accessor property helps us in implementing getter and setter functions in JavaScript.They execute a function on getting or setting a value.
There are four attributes of an accessor property −
- get − It gets called when a property is read. It doesn’t’ take any arguments/
- set − It gets called when a property is set. It takes only one argument.
- enumerable − Allows the object to be iterable when set to true.
- configurable − When set to false it will not allow to delete the property or change its values.
Following is the code for accessor property and its attributes −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Accessor property and its attributes</h1>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to use set and get to modify and display person object properties</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let person = {
name: "Rohan",
age: 22,
occupation: "Student",
get fullname() {
return this.name;
},
set job(occupation) {
this.occupation = occupation;
},
};
BtnEle.addEventListener("click", () => {
resEle.innerHTML =
"Name = " + person.fullname + " : Occupation = " + person.occupation;
resEle.innerHTML += "<br>After modifying occupation property <br>";
person.occupation = "Developer";
resEle.innerHTML += "New Occupation = " + person.occupation;
});
</script>
</body>
</html>Output

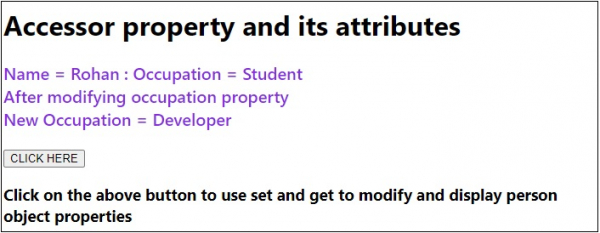
On clicking the ‘CLICK HERE’ button −


Advertisements
