
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHPPhysics
Chemistry
Biology
Mathematics
English
Economics
Psychology
Social Studies
Fashion Studies
Legal Studies
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
CSS word-wrap property
The word-wrap property is used to break the line and wrap onto next line.
Example
The following shows sample syntax −
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
border: 2px solid #000000;
}
div.b {
word-wrap: break-word;
}
</style>
</head>
<body>
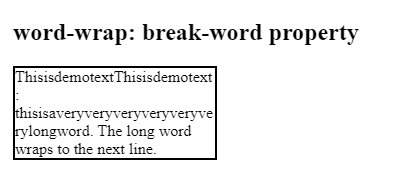
<h2>word-wrap: break-word property</h2>
<div class = "b"> ThisisdemotextThisisdemotext:
thisisaveryveryveryveryveryverylongword. The long word wraps to
the next line.</div>
</body>
</html>Output


Advertisements
