
- Sass Tutorial
- Sass - Home
- Sass - Overview
- Sass - Installation
- Sass - Syntax
- Using Sass
- Sass - CSS Extensions
- Sass - Comments
- Sass - Script
- Sass - @-Rules and Directives
- Control Directives & Expressions
- Sass - Mixin Directives
- Sass - Function Directives
- Sass - Output Style
- Extending Sass
- Sass Useful Resources
- Sass - Interview Questions
- Sass - Quick Guide
- Sass - Useful Resources
- Sass - Discussion
Sass - @each Multiple Assignment
Description
Multiple values can also be used with @each directive like $var1, $var2, $var3, ... in <list>.
Syntax
@each $var1, $var2, $var3 ... in <list>
The syntax is briefly explained below −
$var1, $var2 and $var3 − These represent the name of the variables.
<list> − It represents list of lists, each variable will hold the element of the sub-lists.
Example
The following example demonstrates the the use of @each directive with multiple values −
<html>
<head>
<title>Control Directives & Expressions</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<p class = "aqua">This is line one.</p>
<p class = "red">This is line two.</p>
<p class = "green">This is line three.</p>
</body>
</html>
Next, create file style.scss.
style.scss
@each $color, $border in (aqua, dotted), (red, solid), (green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
You can tell SASS to watch the file and update the CSS whenever SASS file changes, by using the following command −
sass --watch C:\ruby\lib\sass\style.scss:style.css
Next, execute the above command; it will create the style.css file automatically with the following code −
style.css
.aqua {
background-color: aqua;
border: dotted;
}
.red {
background-color: red;
border: solid;
}
.green {
background-color: green;
border: double;
}
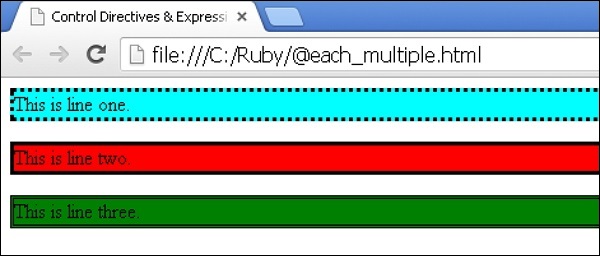
Output
Let us carry out the following steps to see how the above given code works −
Save the above given html code in @each_multiple.html file.
Open this HTML file in a browser, an output is displayed as shown below.

To Continue Learning Please Login