- GWT - Home
- GWT - Overview
- GWT - Environment Setup
- GWT - Applications
- GWT - Create Application
- GWT - Deploy Application
- GWT - Style with CSS
- GWT - Basic Widgets
- GWT - Form Widgets
- GWT - Complex widgets
- GWT - Layout Panels
- GWT - Event Handling
- GWT - Custom Widgets
- GWT - UIBinder
- GWT - RPC Communication
- GWT - JUnit Integration
- GWT - Debugging Application
- GWT - Internationalization
- GWT - History Class
- GWT - Bookmark Support
- GWT - Logging Framework
GWT - DockPanel Widget
Introduction
The DockPanel widget represents a panel that lays its child widgets out "docked" at its outer edges, and allows its last widget to take up the remaining space in its center.
Class Declaration
Following is the declaration for com.google.gwt.user.client.ui.DockPanel class −
@Deprecated
public class DockPanel
extends CellPanel
implements HasAlignment
Class Constructors
| Sr.No. | Constructor & Description |
|---|---|
| 1 |
DockPanel() Constructor for DockPanel. |
Class Methods
| Sr.No. | Function name & Description |
|---|---|
| 1 |
void add(Widget widget, DockPanel. DockLayoutConstant direction) Deprecated. Adds a widget to the specified edge of the dock. |
| 2 |
HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() Deprecated. Gets the horizontal alignment. |
| 3 |
HasVerticalAlignment. VerticalAlignmentConstant getVerticalAlignment() Deprecated. Gets the vertical alignment. |
| 4 |
DockPanel. DockLayoutConstant getWidgetDirection(Widget w) Deprecated. Gets the layout direction of the given child widget. |
| 5 |
protected void onEnsureDebugId(java.lang. String baseID) Deprecated. DockPanel supports adding more than one cell in a direction, so an integer will be appended to the end of the debug id. |
| 6 |
boolean remove(Widget w) Deprecated. Removes a child widget. |
| 7 |
void setCellHeight(Widget w, java.lang.String height) Deprecated. Sets the height of the cell associated with the given widget, related to the panel as a whole. |
| 8 |
void set Cell Horizontal Alignment(Widget w, Has Horizontal Alignment. Horizontal Alignment Constant align) Deprecated. Sets the horizontal alignment of the given widget within its cell. |
| 9 |
void set Cell Vertical Alignment (Widget w, HasVertical Alignment. Vertical Alignment Constant align) Deprecated. Sets the vertical alignment of the given widget within its cell. |
| 10 |
void setCellWidth(Widget w, java.lang.String width) Deprecated. Sets the width of the cell associated with the given widget, related to the panel as a whole. |
| 11 |
void set Horizontal Alignment (Has Horizontal Alignment. Horizontal Alignment Constant align) Deprecated. Sets the default horizontal alignment to be used for widgets added to this panel. |
| 12 |
void setVerticalAlignment(HasVerticalAlignment. VerticalAlignmentConstant align) Deprecated. Sets the default vertical alignment to be used for widgets added to this panel. |
Methods Inherited
This class inherits methods from the following classes −
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
DockPanel Widget Example
This example will take you through simple steps to show usage of a DockPanel Widget in GWT. Follow the following steps to update the GWT application we created in GWT - Create Application chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name HelloWorld under a package com.tutorialspoint as explained in the GWT - Create Application chapter. |
| 2 | Modify HelloWorld.gwt.xml, HelloWorld.css, HelloWorld.html and HelloWorld.java as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
Following is the content of the modified Style Sheet file war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.dockpanel td {
border: 1px solid #BBBBBB;
padding: 3px;
}
Following is the content of the modified HTML host file war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DockPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
Let us have following content of Java file src/com.tutorialspoint/HelloWorld.java which will demonstrate use of DockPanel widget.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DockPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.ScrollPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
DockPanel dockPanel = new DockPanel();
dockPanel.setStyleName("dockpanel");
dockPanel.setSpacing(4);
dockPanel.setHorizontalAlignment(DockPanel.ALIGN_CENTER);
// Add text all around
dockPanel.add(new HTML("This is the first north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the first south component."),
DockPanel.SOUTH);
dockPanel.add(new HTML("This is the east component."),
DockPanel.EAST);
dockPanel.add(new HTML("This is the west component."),
DockPanel.WEST);
dockPanel.add(new HTML("This is the second north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the second south component"),
DockPanel.SOUTH);
// Add scrollable text in the center
HTML contents = new HTML("This is a ScrollPanel contained"
+" at the center of a DockPanel. "
+" By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME."
+" Here's quite a bit more meaningless text that will serve primarily"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!");
ScrollPanel scroller = new ScrollPanel(contents);
scroller.setSize("400px", "100px");
dockPanel.add(scroller, DockPanel.CENTER);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(dockPanel);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
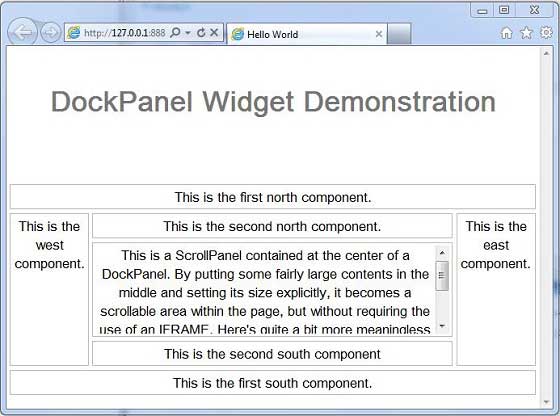
Once you are ready with all the changes done, let us compile and run the application in development mode as we did in GWT - Create Application chapter. If everything is fine with your application, this will produce following result −